こんにちは!ゆーや(@yuyamanm118712)です。
Djangoを使ってWebアプリケーションを構築する際、データベースから値を取得してページに表示することは非常に一般的な作業です。
この記事では、シンプルな例を使って、データベースからデータを取得し、テンプレートに表示する方法を説明します。

ゆーや
Webアプリを作成するにはDjangoがオススメ!
Djangoの開発環境が作りたい!という方は次の記事を見てね!
データベースから値を取得してページに表示

ゆーや
解説を始めますが、もし「困ったなぁ…」ということがあれば
画面の最下部「もし、困ったら…」を参照してね!
Modelの作成(マイグレーション)とデータの追加
今回は単純なテーブルを作成します。
以下のようにmodels.pyを修正し、マイグレーションしましょう。
from django.db import models
# Create your models here.
class Sample(models.Model):
text_field = models.TextField(
verbose_name="テキスト"
)
boolean_field = models.BooleanField(
verbose_name="True/False"
)
integer_field = models.IntegerField(
verbose_name="整数"
)
datetime_field = models.DateTimeField(
verbose_name="日時"
)
ゆーや
マイグレーションの仕方がわからない方は
以下の記事を参考にしてね!
Viewの作成(ListView)
データベースから値を取得して、一覧表示する場合、「ListView」が便利です!
views.pyを以下のように修正します。
from django.shortcuts import render
# ListViewのインポート
from django.views.generic import ListView
# モデルSampleをインポート
from .models import Sample
# ListViewを継承したクラスを作成
class IndexView(ListView):
# 表示するHTMLファイルを設定
template_name = "index.html"
# 取得した結果を「records」と命名
context_object_name = "records"
# テーブルのデータをすべて取得
model = SampleHTMLに取得データを渡す
index.htmlを以下のように修正します。
<!DOCTYPE html>
<head></head>
<body>
<div>
<h1>Top Page</h1>
<table border="1">
<tr>
<td>テキスト</td>
<td>True/False</td>
<td>整数</td>
<td>日時</td>
</tr>
<!-- for文で「records」を回す -->
{% for record in records %}
<tr>
<!-- models.pyで定めた各フィールドにアクセス -->
<td>{{record.text_field}}</td>
<td>{{record.boolean_field}}</td>
<td>{{record.integer_field}}</td>
<td>{{record.datetime_field}}</td>
</tr>
{% endfor %}
</table>
</div>
</body>
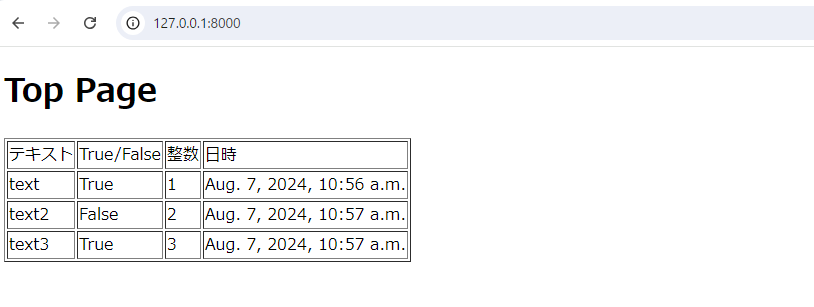
表示を確認


ゆーや
登録したデータがすべて表示されていることが確認できたかな?
もっとクエリを使って値を取得したい…

ゆーや
そんな方は以下の記事を参考にしてね!

【Django】データベースからソートして値を取得する方法
こんにちは!ゆーや(@yuyamanm118712)です。Djangoでは、データベースから取得したデータを柔軟に操作することが可能です。特に、データを特定の順序で表示することがよくあります。たとえば、ブログの記事を公開日時の降順で表示した...
もし、困ったら…

ゆーや
必要な個所だけ確認してね!
プロジェクト・アプリの作り方って…
デフォルトページじゃなくて、アプリのトップページを表示したいときって…
データの追加の仕方がわからない…
まとめ
この記事では、Djangoを使ってデータベースからデータを取得し、それをテンプレートに表示する方法を紹介しました。
Djangoの強力なORMとテンプレートシステムを活用すれば、シンプルで効率的にデータを操作し、表示することができます。
次のステップとして、フィルタリングや検索機能を追加して、さらに高度なデータの操作を試してみると良いと思います。

ゆーや
フィルタリングや検索機能に興味のある方は、以下の記事を見てみてね!
※記事執筆中です!少々お待ちください。



コメント