Webアプリケーションの開発を始めるにあたって、環境構築は最初の一歩です。
最近では、高速なビルドツールとして注目されているVite(ヴィート)を使ってReact環境を構築するのが一般的です。
本記事では、
「Viteを使ってReact×TypeScript環境を構築する方法!」
と題して、その手順をわかりやすく解説します。

いや、React×JavaScript環境が作りたい!という方は
こちらの記事で詳しく解説しています!ぜひ、ご覧ください!
Viteとは
Viteは、次世代のフロントエンドツールであり、開発サーバーの高速起動や、モジュールのホットリロードが特徴です。
特に、開発速度の向上を重視して設計されています。

「ホットリロード」とは、コードを編集した際にページを再読み込みせず、変更部分のみを即座に更新する仕組みで、開発効率を大幅に向上させます。
Viteを使ったreact環境の構築手順
必要なもの
- node.js

node.js のインストールがまだという方は、
以下の記事を参考にインストールしてみてください!
プロジェクトの作成
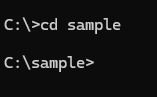
1. コマンドプロンプトを開き、プロジェクトを作成したいディレクトリ(例:sample)に移動する。
cd sample
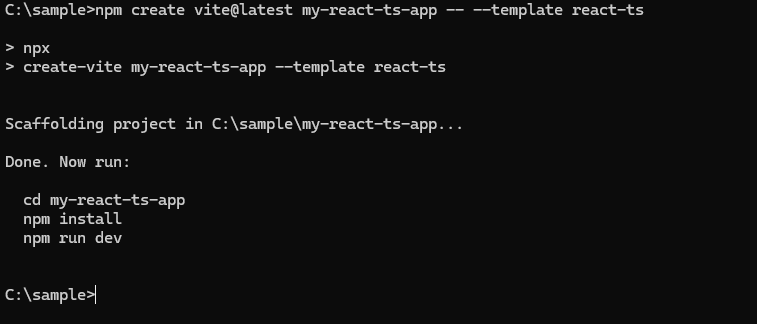
2.以下のコマンドを実行する。(例:アプリ名は「my-react-app」)
npm create vite@latest my-react-app -- --template react-ts実行結果:

依存パッケージのインストール
1. プロジェクトフォルダに移動する。
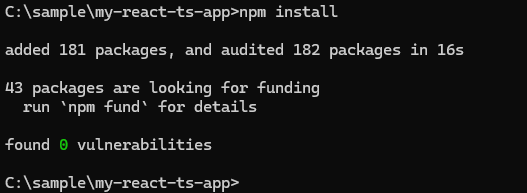
cd my-react-ts-app2.依存パッケージをインストールする。
npm install実行結果:

開発用サーバーの起動・動作確認
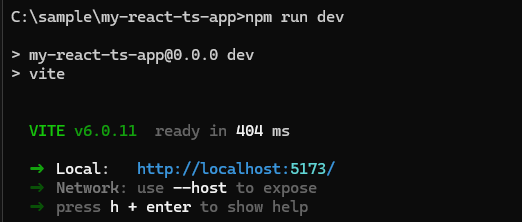
1.以下のコマンドで開発サーバーを起動する。
npm run dev実行結果:

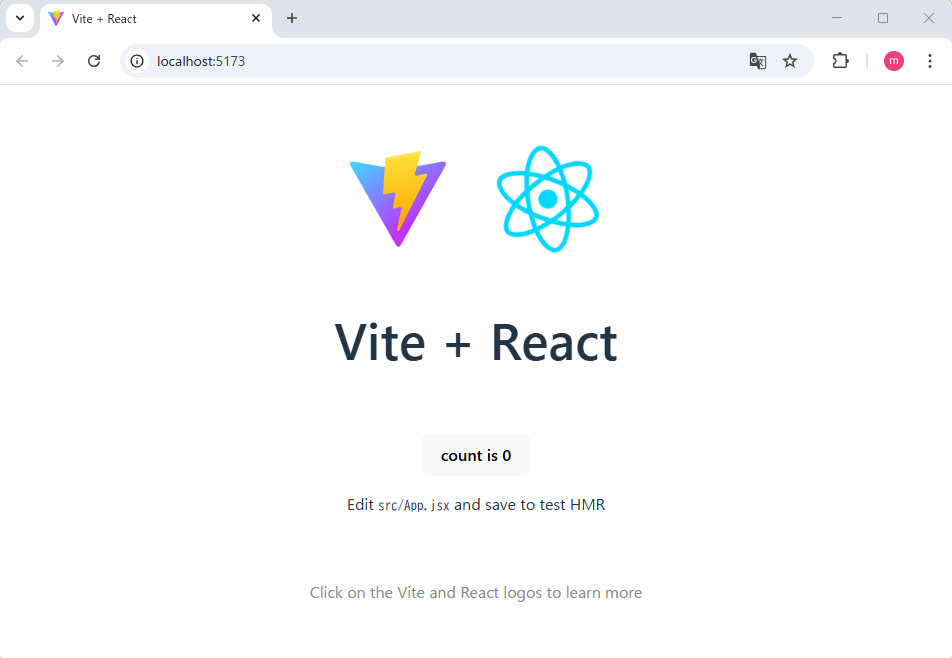
2.ローカルホストのURL(http://localhost:5173)にアクセスする。


この画面が無事出た方!おめでとうございます!
Viteによるreact×TypeScript環境の構築完了です!
プロジェクトの構成
参考までにViteによるreact×TypeScript環境構築した際のフォルダ構成についてまとめておきます!
my-react-ts-app/
├── index.html # アプリのエントリーポイント
├── src/ # ソースコードを格納するディレクトリ
│ ├── App.tsx # メインコンポーネント(TypeScript形式)
│ ├── main.tsx # ReactDOMをレンダリングするエントリーポイント
│ └── assets/ # 画像やスタイルシートなどの静的ファイル
├── package.json # プロジェクトの依存関係とスクリプト
├── tsconfig.json # TypeScriptの設定ファイル
├── vite.config.ts # Viteの設定ファイル
└── node_modules/ # インストールされた依存パッケージ
皆さんが作成するコンポーネントは「src」配下に作成していきます!
まとめ
Viteを使ったReact×TypeScript環境の構築は、以下の手順です!
- node.jsのインストール
- プロジェクトの作成
- 依存パッケージのインストール
- 開発用サーバーの起動・動作確認
Viteの高速なビルドと開発体験は、プロジェクトをスムーズに進める大きな助けとなるでしょう。
ぜひ試してみてください!





コメント