Reactアプリを作成するとき、多くの人が迷うのが

どうやってスタイリング(CSS)をどう追加・管理するか
という点です。
特に、初めてReactに触れる方にとって、従来のHTMLとCSSの組み合わせと違うため、戸惑うことも多いかと思います。
しかし、CSSの適切な追加方法を学べば、Reactを使用したアプリ開発は格段に楽しくなります。
本記事では、ReactアプリにCSSを追加する基本から、実践的なポイントまで詳しく解説していきます。
CSSファイルの追加方法
ReactでCSSを適用する方法は複数あります。ここでは代表的な方法をいくつか紹介します。
グローバルスタイルの適用
通常のWeb開発で使われるCSSファイルを読み込む方法です。
Reactプロジェクト内で、CSSファイルを「src」フォルダの直下に置きます。
例えば「src/index.css」といったファイルを作成しておき、これを「src/index.js」や「src/App.js」でインポートする形で利用します。
import logo from './logo.svg';
import './App.css'; // この行でApp.cssを読み込んでいます!
function App() {
return (
<div className="App"> <
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
上記は、CRAで作成したプロジェクトに初期からあるApp.jsです!
2行目のimportで.cssファイルを読み込み、
returnの中で「className」に対し、スタイルを設定することで
cssが適用されます!

この方法は、全体のスタイルを一括して定義する場合に便利です。アプリの基本的なスタイルやリセットCSSを設定したい場合に適しています。しかし、グローバルスタイルは、コンポーネント単位でスタイルを制御することが難しいため、コンポーネントごとに異なるスタイルを適用したい場合には次の方法がおすすめです。
CSS Modulesの活用
CSS Modulesは、各コンポーネントごとにスタイルを分割して管理するのに便利です。CSS Modulesでは、CSSファイル名に「.module.css」と付けることで、そのCSSがモジュールとして扱われ、グローバルスコープでの名前の衝突を避けることができます。
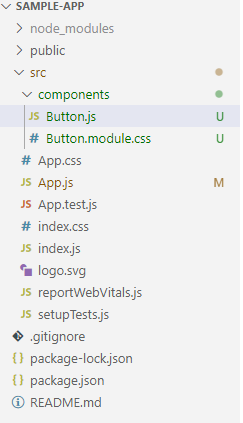
例えば、「Button.module.css」というファイルを作成し、そのファイルをReactコンポーネントにインポートします。

Button.js
// Button.js
import styles from './Button.module.css';
function Button() {
return <button className={styles.button}>Click me</button>;
}
export default Button;Button.module.css
/* Button.module.css */
.button {
background-color: blue;
color: white;
padding: 10px;
}


CSS Modulesはコンポーネントのスコープ内でのみスタイルが適用されるため、他のコンポーネントのクラス名と衝突することがありません。これにより、アプリケーションが大規模化してもスタイルの管理がしやすくなります。

上の例では.buttonというクラスをコード上定義していますが、
実際に定義される名前は自動変換され、
.button_ButtonModule__1a2b3c
みたいなユニークな名前に変換されます!
なので、.buttonが他のコンポーネントに適用されることはないです!
CSSや画像を効率的に管理する方法ために
CSSや画像が増えてくると、管理が煩雑になることがあります。ここでは、プロジェクトを整理しやすくするためのヒントをいくつか紹介します。
フォルダ構成を工夫する
CSSや画像をコンポーネントごとに管理するため、フォルダ構成を工夫するとよいでしょう。例えば、以下のような構成が考えられます。
src/
├── components/
│ ├── Button/
│ │ ├── Button.js
│ │ └── Button.module.css
│ ├── Header/
│ │ ├── Header.js
│ │ ├── Header.module.css
│ │ └── logo.png

このように、コンポーネントごとにCSSや画像ファイルを配置することで、ファイルが整理され、特定のコンポーネントに関連するリソースが一目でわかります。
テーマの適用とグローバル変数の活用
色やフォントサイズなど、全体で使うスタイルを変数として管理すると、スタイル変更がスムーズに行えます。
CSS VariablesやJavaScriptでテーマを定義し、必要に応じてコンポーネントで参照する形にすると便利です。
画像の最適化とLazy Loading
画像が多いサイトでは、画像のサイズを圧縮したり、Lazy Loadingを導入することで、パフォーマンスが向上します。
Reactには「react-lazyload」などのライブラリがあり、簡単に画像の遅延読み込みを実装できます。
まとめ
今回は、ReactアプリにCSSや画像ファイルを追加する方法について解説しました。CSSや画像を適切に管理し、効率よく扱うことで、アプリの見た目やパフォーマンスが大きく向上します。特にプロジェクトが大きくなると、スタイルや画像の管理が複雑になるため、最初の段階から適切な管理方法を導入することが大切です。
ぜひ今回の内容を参考にして、Reactアプリの見た目もクオリティも向上させてください!




コメント