Reactのコンポーネントでは、フォーム要素の値を管理する場合がよくあります。
中でも、テキストボックスの値を一時的に保存し、他の処理で使用する場面は常に見られます。
この記事では、
「ReactのuseStateでテキストボックスの値を取得・利用する方法」
と題して、
ReactのuseStateフックを使って、テキストボックスの値を管理する方法を解説します。
コンポーネントの作成
今回は、以下のフォルダ構成になるように
- componentsフォルダ
- TextboxSampleコンポーネント
を作成しておきます!
my-react-app/
├── index.html # アプリのエントリーポイント
├── src/ # ソースコードを格納するディレクトリ
│ ├── components/ ### 今回作成 ###
│ │ └── TextboxSample.jsx ### 今回作成 ###
│ ├── App.jsx # メインコンポーネント(TypeScript形式)
│ └── main.jsx # ReactDOMをレンダリングするエントリーポイント
├── package.json # プロジェクトの依存関係とスクリプト
├── tsconfig.json # TypeScriptの設定ファイル
└── vite.config.js # Viteの設定ファイルサンプルコード
では、ReactのuseStateでテキストボックスの値を取得・利用するためにコードを書いていきます!

詳しいコードの解説は、ページの下の方にあるよ!
しっかり理解したい方は、解説も読んでいただければと思います!
TextboxSample.jsx
import { useState } from 'react';
const TextboxSample = () => {
// State定義
const [text, setText] = useState("");
// テキストボックスが変更されたら、State更新
const handleTextBox = e => {
setText(e.target.value);
}
// ボタン押下でStateをコンソールに出力
const submit = () => {
console.log(`入力値は、${text}です!`)
}
return (
<div>
<form>
<label htmlFor="name">名前:</label>
<input type="text" id="name" name="text" value={text} onChange={handleTextBox}/>
<button type="button" onClick={submit}>送信</button>
</form>
<p>現在のState:{text}</p>
</div>
)
};
export default TextboxSample;
今回は、「名前」というラベルを用意し、以下のような機能を付けました!
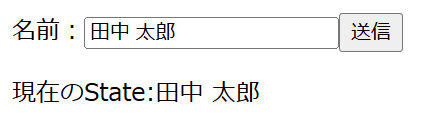
① 入力値をリアルタイムで画面に表示
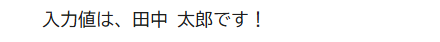
② ボタン押下で現在のState(名前)を表示
main.jsx
import { StrictMode } from 'react'
import { createRoot } from 'react-dom/client'
// TextboxSampleのインポート
import TextboxSample from './components/TextboxSample'
createRoot(document.getElementById('root')).render(
<StrictMode>
<TextboxSample />
</StrictMode>,
)

main.jsxでは、作成したTextboxSampleをインポートして出力していきます!
実行結果
テキストボックス操作

ボタン押下

コード解説
useStateのインポート
useStateを使用するためにインポート文を記載します。
import { useState } from 'react';テキストボックス用Stateを定義
const [text, setText] = useState("");入力欄が更新されたら、Stateを更新するよう関数
const handleTextBox = e => {
setText(e.target.value);
}
リアルタイムで入力値を使用する場合は、こちらの関数を編集してね!
ボタン押下時、コンソールにテキストを出力
const submit = () => {
console.log(`入力値は、${text}です!`)
}
ボタン押下をきっかけに入力値を使用する(ex. DBアクセスなど)場合は、こちらの関数を編集してね!
画面要素作成
return (
<div>
<form>
<label htmlFor="name">名前:</label>
<input type="text" id="name" name="text" value={text} onChange={handleTextBox}/>
<button type="button" onClick={submit}>送信</button>
</form>
<p>現在のState:{text}</p>
</div>
)
ラベル・テキストボックス・ボタン・表示欄
を並べているよ!
以下のポイントに気を付けよう!
①【input】valueにStateである「text」を設定
②【input】onChangeで「handelTextBox」を設定
③【p】{text}でStateが更新されたら、対応して変更されるように設定
まとめ
ReactのuseStateを使えば、テキストボックスの値を簡単に管理できます。
単一の入力フィールドだけでなく、複数のフィールドやオブジェクトとしてまとめて状態を管理することも可能です。
さらに、適切なイベントハンドラを組み合わせることで、リアルタイムでの値の変更や動的な挙動を実現できます。
ぜひ、この基本的な方法を活用し、Reactを使ったインタラクティブなUIを構築してみてください!



コメント