Reactでアプリケーションを作る際、条件分岐は欠かせません。UIの表示やイベントの管理、データの処理など、さまざまな場面で条件分岐を使用します。

条件によって、表示する値やコンポーネントを切り替えるにはどうしたらいいの?
本記事では、上記のようなお悩みを持つ方に向けて、
Reactにおける条件分岐の基本的な方法から、より複雑な実装に役立つテクニックまでを詳しく解説します。
Reactでの基本的な条件分岐方法
Reactでは、JavaScriptで一般的に用いられる条件分岐がそのまま使えます。以下に、Reactでよく使われる条件分岐の方法をいくつかご紹介します。
if文
App.js
import React from 'react';
import ConditionalBranch from './components/ConditionalBranch';
function App() {
return (
<ConditionalBranch status='loading'/>
);
}
export default App;
ConditionalBranch.js
const ConditionalBranch = ({status}) => {
let status_object;
// JavaScriptのif文で部品を作る
if (status === 'loading') {
status_object = <h1>現在、ローディング中です。</h1>;
} else if(status === 'error') {
status_object = <h1>アクセス失敗です。</h1>;
} else {
status_object = <h1>アクセス成功です。</h1>;
}
return (
<div>
<h1>{status_object}</h1>
</div>
)
}
export default ConditionalBranch;

JavaScriptのif文で単純に表示したい部品を作成することが可能です!
ただし、’(シングルクォート)などで囲んで文字列にしない様に注意!
即時関数
if文をJSXに直接埋め込むことはできませんが、即時関数を使えばできるようになります!
ConditionalBranch.js
const ConditionalBranch = ({status}) => {
return (
<div>
<h1>
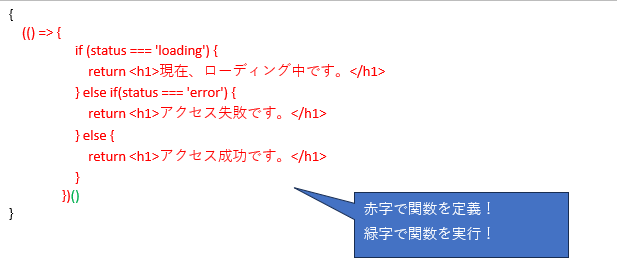
{ (() => {
if (status === 'loading') {
return <h1>現在、ローディング中です。</h1>
} else if(status === 'error') {
return <h1>アクセス失敗です。</h1>
} else {
return <h1>アクセス成功です。</h1>
}
})()}
</h1>
</div>
)
}
export default ConditionalBranch;
このように書き換えると、if文で紹介したサンプルと同じ動きをしてくれるよ!
ただ、即時関数の書き方を理解していないと難しく見えるかも!
以下に、簡単な解説を書いておいたよ!

三項演算子を使った条件分岐
三項演算子は、シンプルな条件分岐に適しています。条件が真の場合と偽の場合で異なる要素を表示するのに便利です。
const ConditionalBranch = ({status}) => {
return (
<div>
<h1>
{status === 'error' ? <h1>アクセス失敗です。</h1> : <h1>アクセス成功です。</h1>}
</h1>
</div>
)
}
export default ConditionalBranch;

statusの値によって、異なるメッセージを表示しています!
シンプルな2択の条件分岐などはこちらを使うとスッキリします!
ただ、書き方がややこしいので以下のように理解しておいてください!
{ 条件 ? 条件がTrueの場合 : 条件がFalseの場合 }【応用】ショートカット演算(&&,||)
&&(式がTrueの場合にだけ出力)
const ConditionalBranch = ({status}) => {
return (
<div>
<h1>
{status === 'error' && <h1>アクセス失敗です。</h1>}
</h1>
</div>
)
}
export default ConditionalBranch;
よりソースを簡潔に書きたい!という意欲のある方は、覚えておきましょう!
書き方は、次のように理解しておきましょう!
{条件 && 条件がTrueの時に表示したいもの}||(式がFalseの場合にだけ出力)
const ConditionalBranch = ({status}) => {
return (
<div>
<h1>
{status === 'error' || <h1>アクセス失敗です。</h1>}
</h1>
</div>
)
}
export default ConditionalBranch;
上の例ではstatusにerror以外を送ると、アクセス失敗です。と表示されます!
書き方は、次のように理解しておきましょう!
{条件 || 条件がFalseの時に表示したいもの}
statusの値の送り方・受け取り方について、忘れてしまった方は
次の記事を見ければ大丈夫です!





コメント