Reactのコンポーネントでは、フォーム要素の値を管理する場合がよくあります。
Reactでプルダウン(セレクトボックス)を操作する際に、選択された値を管理する方法を知りたい方も多いのではないでしょうか。

本記事では、
「ReactのuseStateでプルダウンの値を取得・利用する方法」
useState を使用してプルダウン(セレクトボックス)の値を取得し、それを利用する方法をわかりやすく解説します。
コンポーネントの作成
今回は、以下のフォルダ構成になるように
- componentsフォルダ
- SelectSampleコンポーネント
を作成しておきます!
my-react-app/
├── index.html # アプリのエントリーポイント
├── src/ # ソースコードを格納するディレクトリ
│ ├── components/ ### 今回作成 ###
│ │ └── SelectSample.jsx ### 今回作成 ###
│ ├── App.jsx # メインコンポーネント(TypeScript形式)
│ └── main.jsx # ReactDOMをレンダリングするエントリーポイント
├── package.json # プロジェクトの依存関係とスクリプト
├── tsconfig.json # TypeScriptの設定ファイル
└── vite.config.js # Viteの設定ファイルサンプルコード
では、ReactのuseStateでプルダウン(セレクトボックス)の値を取得・利用するためにコードを書いていきます!

詳しいコードの解説は、ページの下の方にあるよ!
しっかり理解したい方は、解説も読んでいただければと思います!
SelectSample.jsx
import { useState } from "react";
const SelectSample = () => {
// State定義
const [select, setSelect] = useState("dog");
// プルダウン(セレクトボックス)のチェックが変更された場合、Stateの更新
const handleSelect = e => {
setSelect(e.target.value);
};
// 送信ボタン押下
const submit = () => {
console.log(select);
}
return (
<div>
<form>
<div>
<p>好きな動物は</p>
<select onChange={handleSelect} value={select}>
<option value="dog">イヌ</option>
<option value="cat">ネコ</option>
<option value="monkey">サル</option>
</select>
</div>
<button type="button" onClick={submit}>送信</button>
</form>
<p>{select}</p>
</div>
)
};
export default SelectSample;
今回は、以下のような機能を付けました!
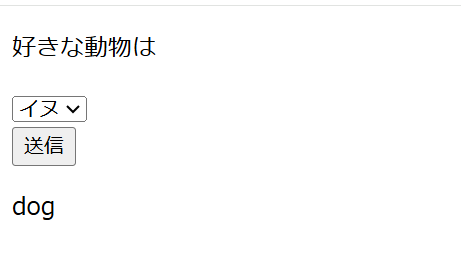
① 選択した値の情報をリアルタイムで画面に表示
② ボタン押下で現在のState(好きな動物)を表示
③ デフォルト値の表示
main.jsx
import { createRoot } from 'react-dom/client'
import SelectSample from './components/SelectSample'
createRoot(document.getElementById('root')).render(
<SelectSample/>
)

main.jsxでは、作成したSelectSampleをインポートして出力していきます!
実行結果
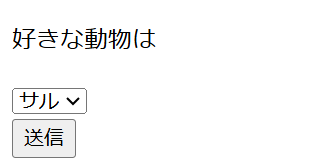
初期表示


デフォルトで「イヌ」を選択した状態を想定しているよ!
プルダウン(セレクトボックス)操作

送信ボタン押下

コード解説
useStateのインポート
useStateを使用するためにインポート文を記載します。
import { useState } from 'react';チェックボックス用Stateを定義
const [select, setSelect] = useState("dog");ラジオボタンの選択状態が更新されたら、Stateを更新する用の関数
const handleSelect = e => {
setSelect(e.target.value);
};
リアルタイムで値を使用する場合は、こちらの関数を編集してね!
セッター(setXxxx)にe.target.value(イベントの発火元の値を)を設定するだけだね!
ボタン押下時、コンソールにテキストを出力
const submit = () => {
console.log(select);
}
ボタン押下をきっかけに入力値を使用する(ex. DBアクセスなど)場合は、こちらの関数を編集してね!
画面要素作成
return (
<div>
<form>
<div>
<p>好きな動物は</p>
<select onChange={handleSelect} value={select}>
<option value="dog">イヌ</option>
<option value="cat">ネコ</option>
<option value="monkey">サル</option>
</select>
</div>
<button type="button" onClick={submit}>送信</button>
</form>
<p>{select}</p>
</div>
)
ラベル・プルダウン(セレクトボックス)・ボタン・表示欄
を並べているよ!
以下のポイントに気を付けよう!
①【input】onChangeで「handleSelect」を設定
②【p】{select}でStateが更新されたら、対応して変更されるように設定
③【select】value={select}とすることでselectとoptionの値が等しいものを選択した状態にできる
まとめ
ReactのuseStateを使えば、プルダウン(セレクトボックス)の値を簡単に管理できます。
さらに、適切なイベントハンドラを組み合わせることで、リアルタイムでの値の変更や動的な挙動を実現できます。
ぜひ、この基本的な方法を活用し、Reactを使ったインタラクティブなUIを構築してみてください!




コメント