Web開発に欠かせない存在であるNode.jsは、JavaScriptをサーバーサイドで動作させるための強力な環境です。Node.jsの登場により、フロントエンドとバックエンドの両方でJavaScriptが使えるようになり、JavaScriptエンジニアの活躍の場が広がりました。しかし、初めてNode.jsを使おうとする方にとって、インストール方法は少しハードルが高いかもしれません。
この記事では、初心者向けにNode.jsのインストール方法を分かりやすく解説します。

この「完全独学React」というサイトは、Reactの学習ができるサイトになります!
ぜひ、Node.jsをインストールして、一緒に学習していきましょう!
Node.jsとは?簡単な紹介
Node.jsは、JavaScriptでWebアプリケーションのサーバーサイド処理を実行できるようにしたランタイム環境です。これまでブラウザ内でしか動作しなかったJavaScriptを、サーバー側でも動かせるようにすることで、柔軟かつスピーディなアプリケーション開発が可能になりました。さらに、Node.jsには非同期処理という特長があり、効率よくリクエストを処理できるため、リアルタイム通信が求められるアプリケーションにも適しています。

JavaScriptを使って、サーバー側でも色々な処理を実行できるようにしたツールと理解しておこう!
Node.jsがインストールされているか確認
以下のコマンドをコマンドプロンプトで実行してみよう!
npm --versionバージョンが表示されたら、インストールされています。
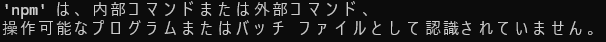
次の表示が出れば、インストールされていないのでこの記事を通して、一緒にインストールしましょう!

Node.jsのインストール方法
まずは、Node.js公式サイトから取得してインストールしてみましょう。
Node.jsの公式サイトにアクセス
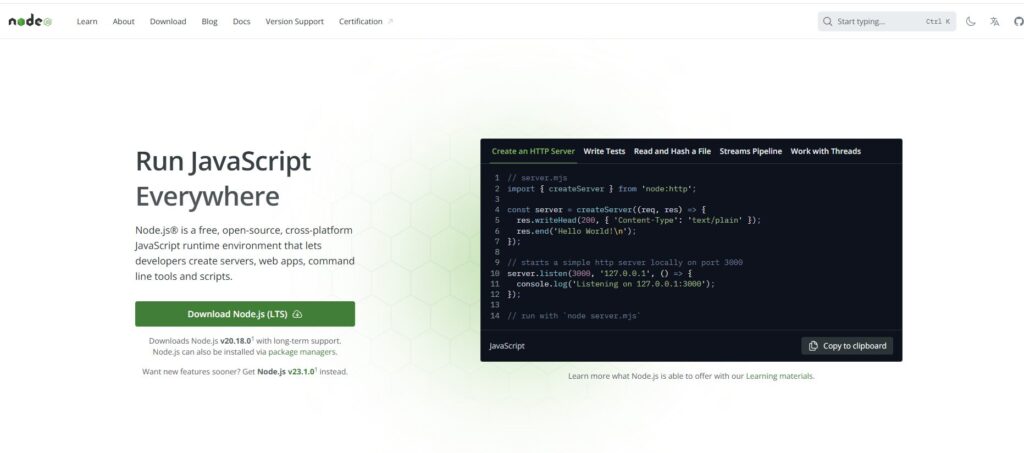
公式サイト: https://nodejs.org/ にアクセスし、「Download Node.js(LTS)」ボタンを押下します。


.msiファイルがダウンロードされます!
Node.jsインストール手順
①ダウンロードした.msiファイルをダブルクリックして実行します。
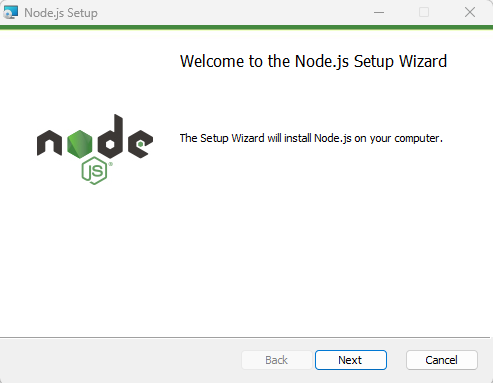
②次の画面が表示されるので「Next」を押下

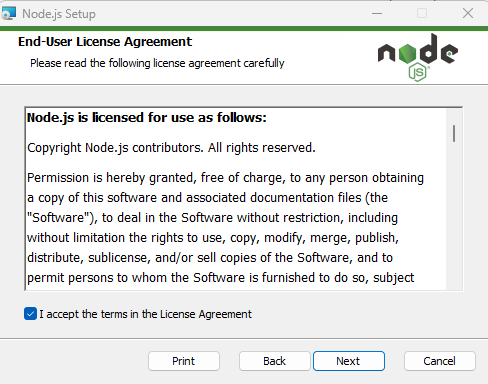
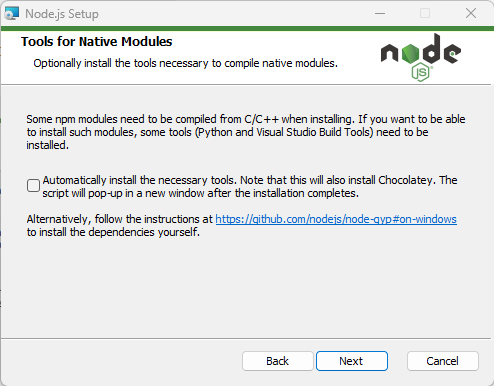
③次の画面が表示されるので、チェックを入れて、「Next」を押下

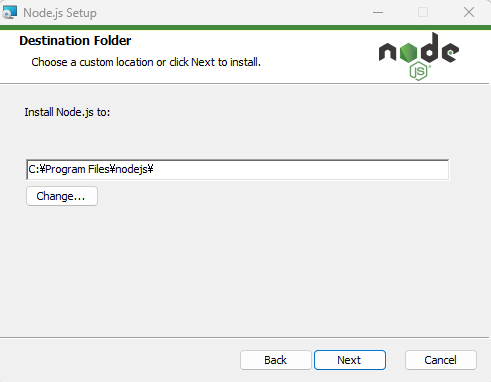
④次の画面が表示されるので、「Next」を押下

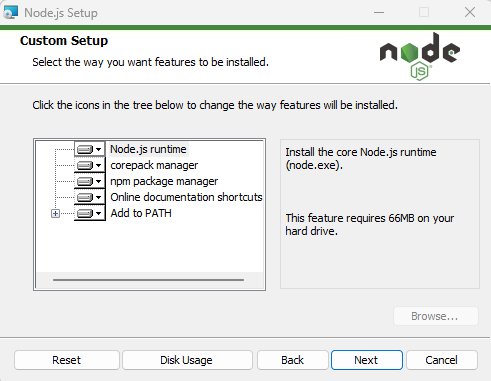
⑤次の画面が表示されるので、「Next」を押下

⑥次の画面が表示されるので、「Next」を押下

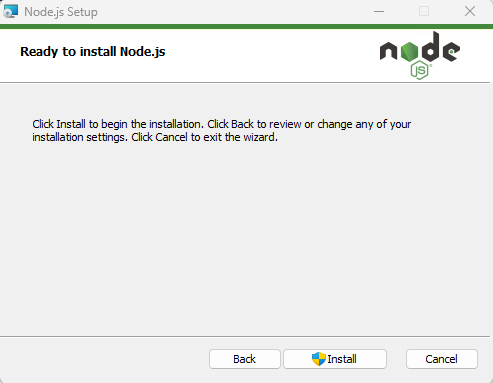
⑦次の画面が表示されるので、「Install」を押下


ユーザー制御アカウントのダイアログが出るかと思いますが、
「はい」を選択して大丈夫です!
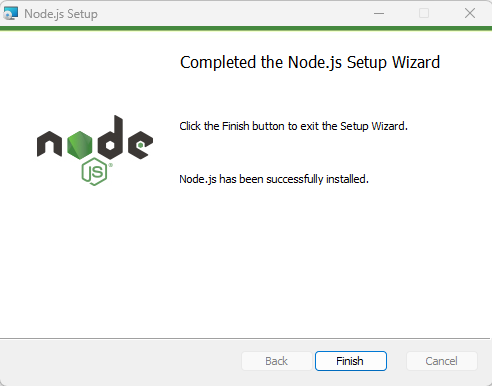
⑧次の画面が表示されるので、「Finish」を押下


ここまで来た方は、最初に紹介した「Node.jsがインストールされているか確認」をもう一度やってみよう!
Node.jsのアンインストール方法
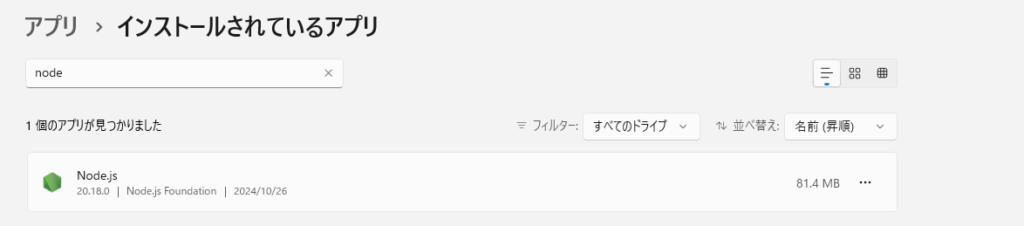
①設定>アプリ>インストールされいているアプリから「Node.js」を検索

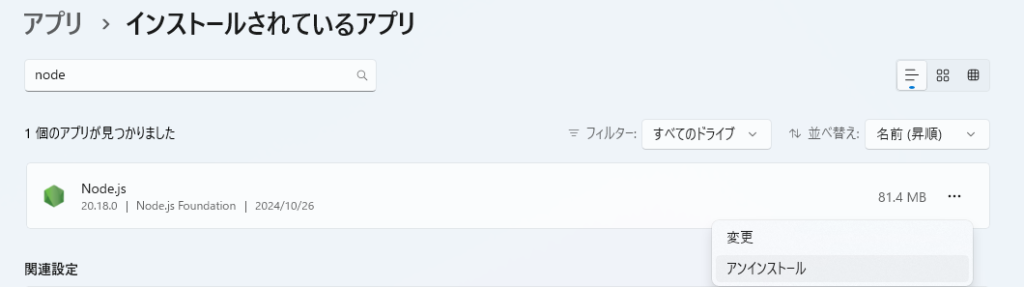
②3点リーダーから「アンインストール」を選択


何かをインストールする時はアンインストールもセットで調べておくとよいね!
まとめ
Node.jsは、Web開発からデータ処理まで、幅広い分野で活用されている強力なツールです。この記事の手順に沿ってインストールを行えば、Node.jsをスムーズに導入できます。さらに、npmパッケージを利用することで、より便利でパワフルな開発が可能になります。Node.jsのインストール方法を理解し、次のステップとしてさまざまなプロジェクトに挑戦してみましょう!




コメント