「Create React App」(CRA)は、Facebook(現Meta)が提供するReact開発のスターターキットで、特にReact初心者や効率的に開発を始めたい人に向いています。CRAは数行のコマンド入力でReactプロジェクトの作成から開発環境の設定まで自動で行ってくれ、面倒な環境構築を省略できます。また、初期設定で標準的な設定やディレクトリ構造が整っているため、

現在、「Create React App」は非推奨になっています!
React環境の構築には「Vite」がおすすめ!
以下の記事にて、解説しています!
Create React Appの特徴と利点
シンプルなセットアップ
CRAを使えば、複雑な設定ファイルを自分で作る必要がありません。一般的にプロジェクトに必要なパッケージや設定は自動的にインストールされるため、数行のコマンドでReactアプリを始めることができます。
ベストプラクティスに基づいた構成
CRAはReact開発においてのベストプラクティスに基づいて初期設定が施されており、最適なディレクトリ構成や設定があらかじめ用意されています。
ホットリロード機能
開発中の変更を即座にプレビューできるホットリロード機能が標準でサポートされており、変更がブラウザにリアルタイムで反映されます。
プロダクション用に最適化されたビルド
CRAで作成したReactアプリは、ワンコマンドで本番環境用に最適化されたビルドが生成できます。アセットの圧縮やコードの最適化が施されるため、パフォーマンスが向上します。
Create React Appの操作手順
Node.jsのインストール

Create React Appを使うにはNode.jsが必要です!
インストールがまだの方は、次の記事で詳しく解説しているよ!
プロジェクトの作成
まず、ターミナルでプロジェクトを作成したいフォルダに移動し、以下のコマンドを入力してプロジェクトを作成します。
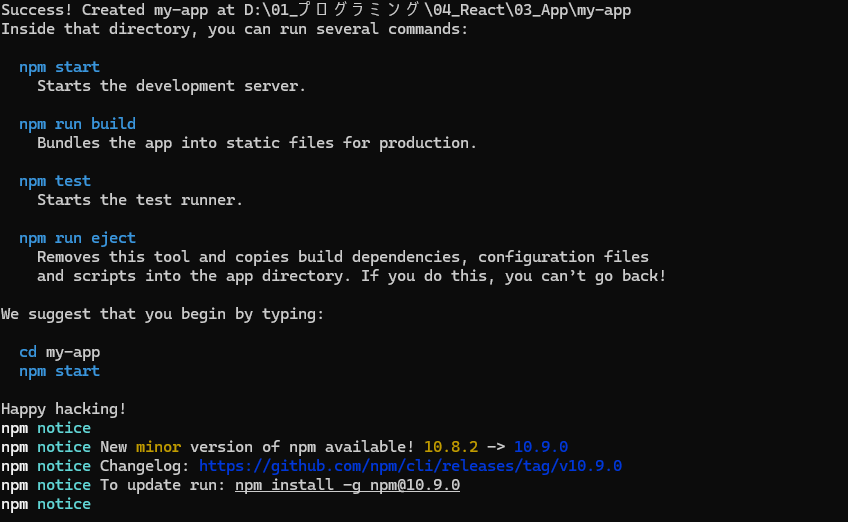
npx create-react-app my-app
my-appはプロジェクト名で、お好きな名前に変更可能です!


Success!と出ればOK!プロジェクトが出来てるか確認しよう!
プロジェクトディレクトリに移動
次に、作成したディレクトリに移動します。
cd my-app開発サーバーの起動
以下のコマンドで開発サーバーを起動し、アプリを確認しましょう。
npm start
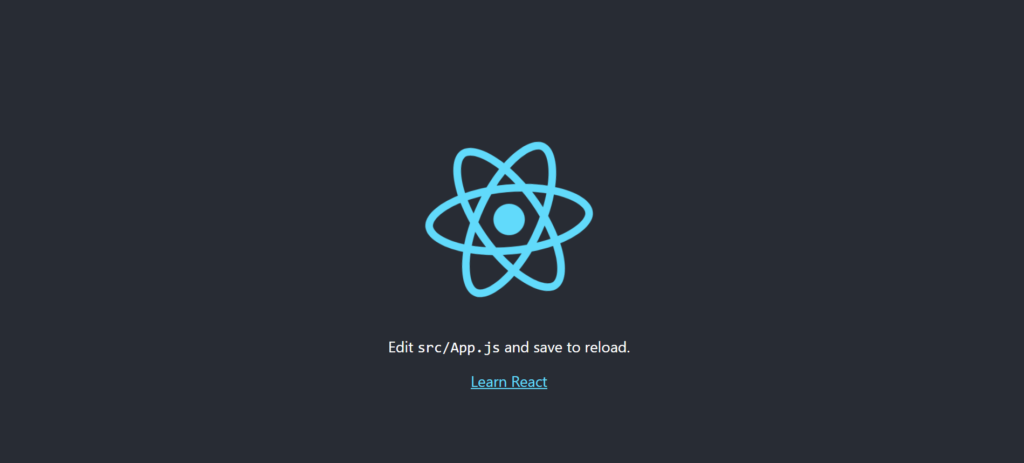
このコマンドを実行すると、開発用サーバーが起動し、ブラウザでhttp://localhost:3000にアクセスするとReactアプリが表示されます。ホットリロードにより、ファイルの変更が即座に反映されるため、効率的に開発できます。
次のような画面が表示されればOK!

ディレクトリ構成の理解
CRAで作成されたプロジェクトのディレクトリ構成について簡単に理解しておきましょう。
- public/:静的なファイルを配置するディレクトリです。
- src/:Reactのコンポーネントやスタイルシートなど、アプリケーションのコードが含まれる主要なディレクトリです。
- index.js:アプリケーションのエントリーポイントです。
- App.js:最初に表示されるメインのコンポーネントで、アプリの全体の骨組みが記述されています。
最初のコンポーネントを作成しよう
では、srcディレクトリ内にHello.jsというファイルを作成し、シンプルなコンポーネントを追加してみましょう。
①Hello.jsを作成
import React from 'react';
function Hello() {
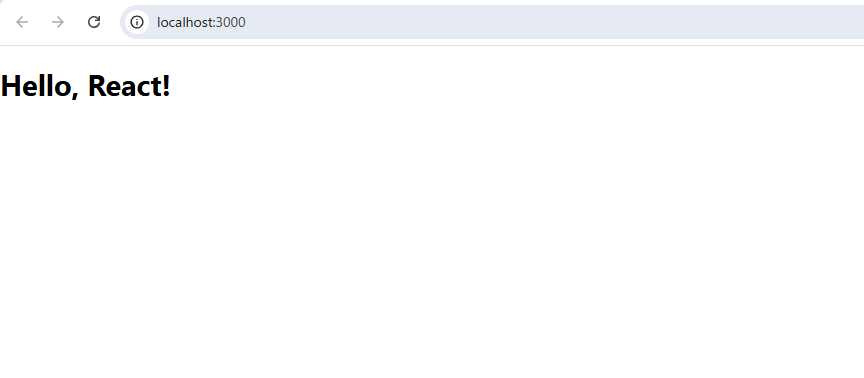
return <h1>Hello, React!</h1>;
}
export default Hello;
②App.jsにインポートして使用する
次に、App.jsでこのHelloコンポーネントを表示させましょう。
import React from 'react';
import Hello from './Hello';
function App() {
return (
<div className="App">
<Hello />
</div>
);
}
export default App;

これで、Hello, React!というメッセージがブラウザに表示されます。

CSSや画像ファイルの追加
Reactアプリにスタイルを適用したり、画像を追加することも可能です。src/App.cssにスタイルを追加するか、画像をpublicフォルダに保存して利用できます。スタイルはimport './App.css';で読み込み、画像は<img src={process.env.PUBLIC_URL + '/logo.png'} />のように表示させます。
まとめ
Create React Appは、簡単にReact開発を始めるためのツールです。設定に煩わされることなく、コーディングに集中できる環境を提供してくれます。まずは基本を押さえ、少しずつ機能を追加しながら自分だけのReactアプリを作成してみましょう。






コメント