
Reactでフォームを扱う際、バリデーションやエラーメッセージの表示、入力データの管理など、ややこしい…
そのような場面で役立つのが「React Hook Form」というライブラリです。
このライブラリは、Reactのフックを活用してフォーム処理を簡素化し、パフォーマンスの向上やコードの簡潔化を助けてくれます。
本記事では、React Hook Formの基本的な概要から、実際に使いながら学べる具体的な実装例を紹介します。
この記事を読めば、初心者でもスムーズにReact Hook Formを導入し、効率的なフォーム管理ができるようになります!
React Hook Formとは?
React Hook Formは、フォームの作成、バリデーション、エラーハンドリングをシンプルに管理できるようにするライブラリです。
フォームに入力した値の管理や、エラーメッセージの表示などをスムーズに行えるため、Reactアプリケーションの開発が効率化します。
主な特徴
- パフォーマンスの向上:React Hook Formは、フォーム要素ごとに再レンダリングを最小限に抑える設計になっており、大規模なフォームでもスムーズに動作します。
- コードのシンプル化:バリデーションやエラーハンドリングのコードがシンプルになるため、読みやすくメンテナンスしやすいコードが書けます。
- 柔軟なバリデーション:React Hook Formは、Yupなどのバリデーションライブラリとも統合でき、柔軟なバリデーションルールを適用可能です。
React Hook Formのインストール
React Hook Formを使うには、まずプロジェクトにインストールする必要があります。
以下のコマンドで簡単にインストールできます。
npm install react-hook-form基本的な使い方:フォームの作成とデータ取得
React Hook Formを使ったフォームの作成は非常に簡単です。
まず、useFormフックを使ってフォームの管理を開始します。
このフックから取得できるregister、handleSubmit、errorsといった関数やオブジェクトを使って、フォームの状態やバリデーションを管理します。
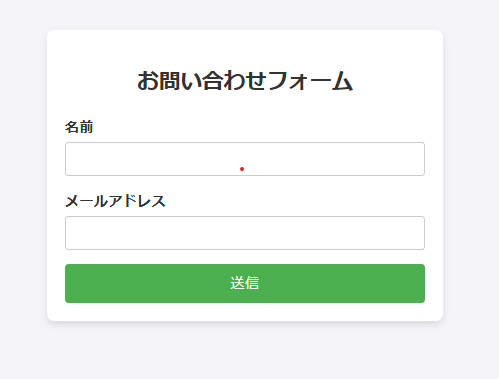
サンプルコード(お問い合わせフォーム)

次のようなフォルダ構成を想定しています!

App.js
import ContactForm from "./components/ContactForm";
function App() {
return (
<ContactForm/>
);
}
export default App;
ContactForm.js
import React from 'react';
import { useForm } from 'react-hook-form';
export default function ContactForm() {
const { register, handleSubmit, formState: { errors } } = useForm();
const onSubmit = (data) => {
console.log(data);
};
return (
<form onSubmit={handleSubmit(onSubmit)}>
<div>
<label>名前</label>
<input {...register("name", { required: "名前は必須です" })} />
{errors.name && <p>{errors.name.message}</p>}
</div>
<div>
<label>メールアドレス</label>
<input
{...register("email", {
required: "メールアドレスは必須です",
pattern: { value: /^[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4}$/, message: "無効なメールアドレスです" }
})}
/>
{errors.email && <p>{errors.email.message}</p>}
</div>
<button type="submit">送信</button>
</form>
);
}
ContactForm.css
/* フォームのコンテナ */
.form-container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f4f4f9;
}
/* フォームのスタイル */
.contact-form {
background: white;
padding: 20px;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
width: 100%;
max-width: 400px;
}
/* 見出し */
.contact-form h2 {
text-align: center;
color: #333;
margin-bottom: 20px;
}
/* フォームの各フィールド */
.form-group {
margin-bottom: 15px;
}
.form-group label {
font-weight: bold;
color: #333;
display: block;
margin-bottom: 5px;
}
/* 入力フィールド */
.input {
width: 100%;
padding: 10px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
.input.error {
border-color: red;
}
/* エラーメッセージ */
.error-message {
color: red;
font-size: 12px;
margin-top: 5px;
}
/* 送信ボタン */
.submit-btn {
width: 100%;
padding: 10px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 4px;
font-size: 16px;
cursor: pointer;
}
.submit-btn:hover {
background-color: #45a049;
}


値を入れて、動作を確認してみよう!
バリデーションもしっかり効いているよ!
サンプルコードの解説
const { register, handleSubmit, formState: { errors } } = useForm();
この行で、useFormフックを呼び出しています。
useFormはオブジェクトを返し、その中から以下の3つのプロパティを分割代入して取得しています。
register
registerは、フォームの入力フィールドをReact Hook Formに登録するための関数です。
この関数を入力フィールドに適用することで、そのフィールドがフォーム管理下に置かれ、バリデーションや値の収集が行われるようになります。
例えば、以下のように使用されます!
<input {...register("name", { required: "名前は必須です" })} />
“name”は、フィールド名で、useFormがフォームの入力内容を管理するために使用します。
{ required: “名前は必須です” }は、このフィールドに対するバリデーションルールです。この場合、「名前は必須」というエラーメッセージを設定しています。
また、patternオプションによって、正規表現(RegEx)パターンを指定することもできます!
<input
{...register("email", {
required: "メールアドレスは必須です",
pattern: {
value: /^[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4}$/,
message: "無効なメールアドレスです"
}
})}
/>
value: ここに正規表現(RegEx)を指定します。これが入力値とマッチするかどうかを検証します。
message: 正規表現にマッチしなかった場合に表示されるエラーメッセージです。
handleSubmit
handleSubmitは、フォームが送信される際に呼び出される関数です。
onSubmit関数を引数として渡すことで、フォームの送信時にその関数が呼ばれます。
バリデーションが成功した場合にonSubmitが実行されます。
const onSubmit = (data) => {
console.log(data); // フォームデータをコンソールに表示
};

フォーム送信時に、data(フォームの入力値)がonSubmitに渡されます。
formState:{ errors }
formStateはフォームの状態に関する情報を保持しています。
この中からerrorsを取り出しています。
errorsは、各フィールドに対して発生したエラー情報を保持しており、エラーメッセージを表示するために使用します。
例えば、以下のようにエラーメッセージを表示できます!
{errors.name && <p>{errors.name.message}</p>}

ここでは、nameフィールドにエラーがあれば、そのエラーメッセージを表示しています。
まとめ
useFormは、フォームの状態やバリデーションの管理を非常に簡単にしてくれるReact Hook Formの中心的な機能です。
registerでフォームのフィールドを管理し、handleSubmitでフォーム送信時の処理を行い、formState: { errors }でエラーを処理します。
この3つの要素を組み合わせることで、複雑なフォームバリデーションを簡単に実装することができます。

皆さん、良きReactライフを!




コメント