ウェブアプリに欠かせないのが「フォーム」です。
ユーザーの情報を入力・送信する場面は、ログインやお問い合わせ、アンケートなどさまざまなシーンで登場します。
しかし、Reactでフォームを扱う際には、useState を活用した状態管理や、チェックボックス・ラジオボタンなどの特殊な入力の取り扱いを理解する必要があります。
本記事では、
「React.jsのフォーム作成ガイド|実践的なサンプルコード付き」
と題して、Reactでフォームを作成する方法を、実践的なサンプルコードとともに解説します。
フォームの基本的な使い方から、入力値の管理、チェックボックスやラジオボタンの処理までを網羅し、最後に送信処理(コンソール出力)まで実装します。この記事を読むことで、Reactで実用的なフォームを作る力が身につくはずです。
それでは、実際にコードを見ていきましょう!
コンポーネントの作成
今回は、以下のフォルダ構成になるように
- componentsフォルダ
- FormSampleコンポーネント
を作成しておきます!
my-react-app/
├── index.html # アプリのエントリーポイント
├── src/ # ソースコードを格納するディレクトリ
│ ├── components/ ### 今回作成 ###
│ │ └── FormSample.jsx ### 今回作成 ###
│ ├── App.jsx # メインコンポーネント(TypeScript形式)
│ └── main.jsx # ReactDOMをレンダリングするエントリーポイント
├── package.json # プロジェクトの依存関係とスクリプト
├── tsconfig.json # TypeScriptの設定ファイル
└── vite.config.js # Viteの設定ファイルサンプルコード
では、ReactのuseStateでサンプルフォームを実装するためにコードを書いていきます!

詳しいコードの解説は、ページの下の方にあるよ!
しっかり理解したい方は、解説も読んでいただければと思います!
FormSample.jsx
import { useState } from "react";
const FormSample = () => {
// デフォルト設定
const [form, setForm] = useState({
name: "田中 太郎",
gender: "男性",
hobby: ["映画"],
comment: "よろしくお願いします。"
});
// フォームに変更があれば、Stateに反映
const handleChange = e => {
// イベントが発火したターゲットから各属性を取得
const { name, value, type, checked } = e.target;
// チェックボックスの場合、配列の操作が必要
if (type == "checkbox") {
setForm((prevForm) => {
// チェックされたら、値を追加。チェックが外されたら、filterで値を削除
const newForm = checked ? [...prevForm.hobby, value] : prevForm.hobby.filter(item => item !== value);
// Stateに新しいhobbyを入れて、返却
return {...prevForm, hobby: newForm };
});
} else {
// その他、変更のあった項目(name)の値をvalueで更新
setForm((prevForm) => ({
...prevForm,
[name]: value
}));
}
}
// 登録処理用関数
const register = () => {
console.log(form);
};
return (
<>
<form>
<div>
<label htmlFor="name">名前:</label>
<input type="text" id="name" name="name" value={form.name} onChange={handleChange}/>
</div>
<div>
<label htmlFor="gender">性別:</label>
<input type="radio" id="gender_male" name="gender" value="男性" checked={form.gender === "男性"} onChange={handleChange}/>
<label htmlFor="gender_male">男性</label>
<input type="radio" id="gender_female" name="gender" value="女性" checked={form.gender === "女性"} onChange={handleChange}/>
<label htmlFor="gender_female">女性</label>
</div>
<div>
<label>趣味:</label>
<input type="checkbox" id="hobby_movie" name="hobby" value="映画" checked={form.hobby.includes("映画")} onChange={handleChange}/>映画
<input type="checkbox" id="hobby_sport" name="hobby" value="スポーツ" checked={form.hobby.includes("スポーツ")} onChange={handleChange}/>スポーツ
<input type="checkbox" id="hobby_book" name="hobby" value="読書" checked={form.hobby.includes("読書")} onChange={handleChange}/>読書
</div>
<div>
<label htmlFor="comment">コメント:</label>
<textarea id="comment" name="comment" value={form.comment} onChange={handleChange}/>
</div>
<div>
<button type="button" onClick={register}>登録</button>
</div>
</form>
</>
)
};
export default FormSample;
今回は、以下のような機能を付けました!
① 1つのオブジェクト(State)でフォーム全体を管理
② テキストボックスによる入力値の管理
③ ラジオボタンによる入力値の管理
④ チェックボックスによる入力値の管理
⑤ テキストエリアによる入力値の管理
⑥ 送信ボタン押下時にコンソールに出力
main.jsx
import { createRoot } from 'react-dom/client'
import FormSample from './components/FormSample'
createRoot(document.getElementById('root')).render(
<FormSample/>
)

main.jsxでは、作成したFormSampleをインポートして出力していきます!
実行結果
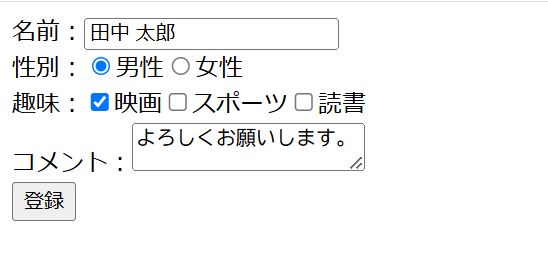
初期表示

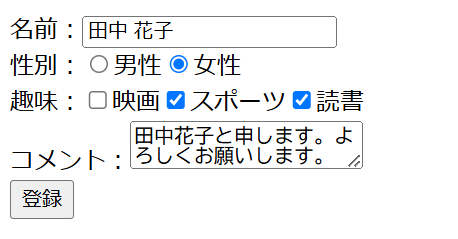
各入力欄を操作

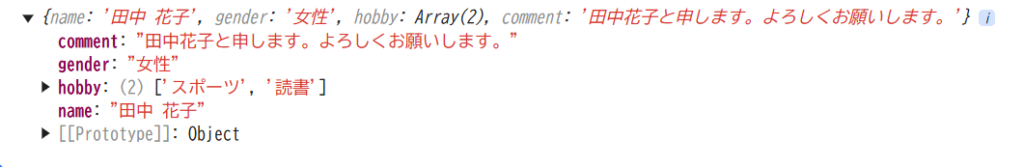
送信ボタン押下


ボタン押下をきっかけに入力値を使用する(ex. DBアクセスなど)場合は、こちらの関数を編集してね!
コード解説
オブジェクト型のState定義
const [form, setForm] = useState({
name: "田中 太郎",
gender: "男性",
hobby: ["映画"],
comment: "よろしくお願いします。"
});
チェックボックスは複数選択なので、配列で準備しましょう!
各Stateの更新
// フォームに変更があれば、Stateに反映
const handleChange = e => {
// イベントが発火したターゲットから各属性を取得
const { name, value, type, checked } = e.target;
// チェックボックスの場合、配列の操作が必要
if (type == "checkbox") {
setForm((prevForm) => {
// チェックされたら、値を追加。チェックが外されたら、filterで値を削除
const newForm = checked ? [...prevForm.hobby, value] : prevForm.hobby.filter(item => item !== value);
// Stateに新しいhobbyを入れて、返却
return {...prevForm, hobby: newForm };
});
} else {
// その他、変更のあった項目(name)の値をvalueで更新
setForm((prevForm) => ({
...prevForm,
[name]: value
}));
}
const { name, value, type, checked } = e.target;
でイベントが発火したターゲット(テキストボックスやラジオボタンなどの入力欄)から必要な4つの情報を抜き出しています!
テキストボックスであれば、以下のように必要な属性をとってきています。
<input type=”text” id=”name” name=”name” value={form.name} onChange={handleChange}/>
テキストボックスの入力値の管理

コードの意味が分からない場合は、以下の記事で解説しているので
ぜひ、ご覧ください!
ラジオボタンの入力値の管理

コードの意味が分からない場合は、以下の記事で解説しているので
ぜひ、ご覧ください!
チェックボックスの入力値の管理

コードの意味が分からない場合は、以下の記事で解説しているので
ぜひ、ご覧ください!
まとめ
本記事では
「React.jsのフォーム作成ガイド|実践的なサンプルコード付き」
Reactでのフォーム作成について、基本的な使い方を学びました。この記事では以下のポイントを解説しました。
✅ useState を使ったフォームデータの管理
✅ テキスト入力・ラジオボタン・チェックボックスの処理方法
✅ 入力値を変更する際の onChange イベントの活用
✅ フォームデータの取得と登録処理の発火関数の実装
これらを理解することで、基本的なフォームの作成ができるようになりました。
次のステップとして、バリデーション(入力チェック) を追加したり、ライブラリ(React Hook Form, Yupなど) を活用したりすることで、より高度なフォームを実装できます。
ぜひ、今回のコードをもとにオリジナルのフォームを作ってみてください!







コメント