Reactのコンポーネントでは、フォーム要素の値を管理する場合がよくあります。
Reactでファイル入力ボックスを使用して、ファイルのアップロードなどの操作する際に、選択されたファイルの情報を管理する方法を知りたい方も多いのではないでしょうか。

そこで本記事では、
「Reactでファイル入力ボックスの値を取得・利用する方法!」
と題して、「useRef」を使ってファイル入力ボックスを実装する方法を紹介します!
コンポーネントの作成
今回は、以下のフォルダ構成になるように
- componentsフォルダ
- FileFormコンポーネント
を作成しておきます!
my-react-app/
├── index.html # アプリのエントリーポイント
├── src/ # ソースコードを格納するディレクトリ
│ ├── components/ ### 今回作成 ###
│ │ └── FileForm.jsx ### 今回作成 ###
│ ├── App.jsx # メインコンポーネント(TypeScript形式)
│ └── main.jsx # ReactDOMをレンダリングするエントリーポイント
├── package.json # プロジェクトの依存関係とスクリプト
├── tsconfig.json # TypeScriptの設定ファイル
└── vite.config.js # Viteの設定ファイルサンプルコード
では、ReactのuseRefでファイル入力ボックスの値を取得・利用するためにコードを書いていきます!

詳しいコードの解説は、ページの下の方にあるよ!
しっかり理解したい方は、解説も読んでいただければと思います!
FileForm.jsx
import { useRef } from "react";
const FileForm = () => {
// useRef定義
const file = useRef();
// コンソールに出力
const show = () => {
const fs = file.current.files;
for (const f of fs) {
console.log(`ファイル名:${f.name}`);
}
};
return (
<form>
<input type="file" ref={file}/>
<button type="button" onClick={show}>送信</button>
</form>
)
};
export default FileForm;
今回は、以下のような機能を付けました!
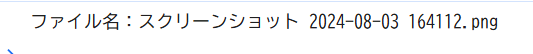
① ボタン押下で選択したファイルのファイル名を表示
main.jsx
import { createRoot } from 'react-dom/client'
import FileForm from './components/FileForm'
createRoot(document.getElementById('root')).render(
<FileForm/>
)

main.jsxでは、作成したFileFormをインポートして出力していきます!
実行結果
初期表示

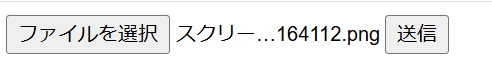
ファイル入力ボックス操作

送信ボタン押下


ボタン押下をきっかけに入力値を使用する(ex. DBアクセスなど)場合は、こちらの関数を編集してね!
コード解説
useRefのインポート
useRefを使用するためにインポート文を記載します。
import { useRef } from "react";ファイル入力ボックス用Refを定義
const file = useRef();送信ボタン押下時、コンソールにファイル名を出力
const show = () => {
const fs = file.current.files;
for (const f of fs) {
console.log(`ファイル名:${f.name}`);
}
};
ボタン押下をきっかけに入力値を使用する(ex. DBアクセスなど)場合は、こちらの関数を編集してね!
画面要素作成
return (
<form>
<input type="file" ref={file}/>
<button type="button" onClick={show}>送信</button>
</form>
)
ファイル入力ぼっく・ボタン
を並べているよ!
以下のポイントに気を付けよう!
①【input】refで「file」を設定
②【button】にonClickで「show」を設定
まとめ
ReactのuseRefを使えば、ファイル入力ボックスの値を簡単に管理できます。
さらに、適切なイベントハンドラを組み合わせることで、動的な挙動を実現できます。
ぜひ、この基本的な方法を活用し、Reactを使ったインタラクティブなUIを構築してみてください!




コメント