Reactのコンポーネントでは、フォーム要素の値を管理する場合がよくあります。
Reactでチェックボックスを操作する際に、選択された値を管理する方法を知りたい方も多いのではないでしょうか。

本記事では、
「ReactのuseStateでチェックボックスの値を取得・利用する方法」
useState を使用してチェックボックスの値を取得し、それを利用する方法をわかりやすく解説します。
コンポーネントの作成
今回は、以下のフォルダ構成になるように
- componentsフォルダ
- CheckBoxSampleコンポーネント
を作成しておきます!
my-react-app/
├── index.html # アプリのエントリーポイント
├── src/ # ソースコードを格納するディレクトリ
│ ├── components/ ### 今回作成 ###
│ │ └── CheckBoxSample.jsx ### 今回作成 ###
│ ├── App.jsx # メインコンポーネント(TypeScript形式)
│ └── main.jsx # ReactDOMをレンダリングするエントリーポイント
├── package.json # プロジェクトの依存関係とスクリプト
├── tsconfig.json # TypeScriptの設定ファイル
└── vite.config.js # Viteの設定ファイルサンプルコード
では、ReactのuseStateでチェックボックスの値を取得・利用するためにコードを書いていきます!

詳しいコードの解説は、ページの下の方にあるよ!
しっかり理解したい方は、解説も読んでいただければと思います!
CheckBoxSample.jsx
import { useState } from 'react';
const CheckBoxSample = () => {
// State定義 (チェックした値を配列で取得)
const [form, setForm] = useState(['dog', 'monkey']);
// チェックボックスのチェックが変更された場合、Stateの更新
const handleCheck = e => {
// 操作したチェックボックスの値
const choice = e.target.value;
// チェックされている場合
if (e.target.checked) {
// 値の追加
setForm([...form, choice]);
} else {
//チェックがはずされた場合
//値の削除
setForm(form.filter((item) => item !== choice));
}
};
// 送信ボタン押下
const submit = () => {
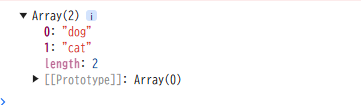
console.log(form);
};
return (
<div>
<p>好きな動物を選んでね:</p>
<form>
<div>
<input type='checkbox' value='dog' checked={form.includes('dog')} onChange={handleCheck}/>イヌ
<input type='checkbox' value='cat' checked={form.includes('cat')} onChange={handleCheck}/>ネコ
<input type='checkbox' value='monkey' checked={form.includes('monkey')} onChange={handleCheck}/>サル
</div>
<div>
<button type='button' onClick={submit}>送信</button>
</div>
</form>
{form.map(elem => <p>{elem}</p>)}
</div>
);
};
export default CheckBoxSample;
今回は、「好きな動物を選んでね」というラベルを用意し、以下のような機能を付けました!
① 選択した値の情報をリアルタイムで画面に表示
② ボタン押下で現在のState(好きな動物)を表示
③ デフォルト値の表示
main.jsx
import { StrictMode } from 'react'
import { createRoot } from 'react-dom/client'
import CheckBoxSample from './components/CheckBoxSample';
createRoot(document.getElementById('root')).render(
<StrictMode>
<CheckBoxSample/>
</StrictMode>,
)

main.jsxでは、作成したCheckBoxSampleをインポートして出力していきます!
実行結果
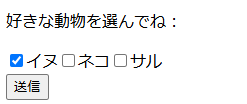
初期表示


デフォルトで「イヌ」と「サル」を選択した状態を想定しているよ!
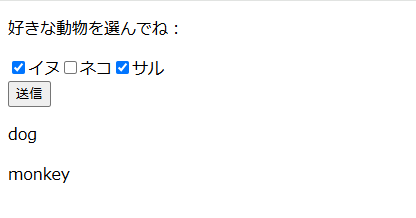
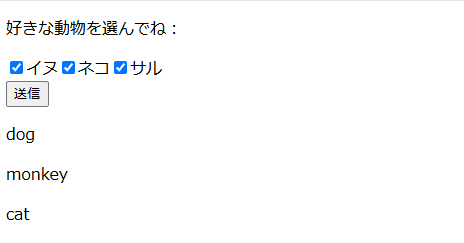
チェックボックス操作(チェックする)

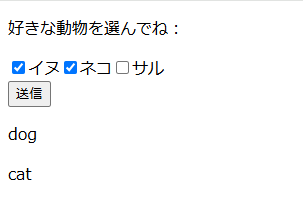
チェックボックス操作(チェックを外す)

送信ボタン押下

コード解説
useStateのインポート
useStateを使用するためにインポート文を記載します。
import { useState } from 'react';チェックボックス用Stateを定義
const [form, setForm] = useState(['dog', 'monkey']);ラジオボタンの選択状態が更新されたら、Stateを更新する用の関数
const handleCheck = e => {
// 操作したチェックボックスの値
const choice = e.target.value;
// チェックされている場合
if (e.target.checked) {
// 値の追加
setForm([...form, choice]);
} else {
//チェックがはずされた場合
//値の削除
setForm(form.filter((item) => item !== choice));
}
};
リアルタイムで値を使用する場合は、こちらの関数を編集してね!
■値の追加
「…form」はスプレッド構文を使用して、form 配列の全ての要素を新しい配列に展開する機能です。[…form, choice]とすることで新しい配列にchoiceを追加した状態でsetFormしています。
■値の削除
filter関数でformから !== choice(choiceと異なるもののみ抽出)することでchoiceのない配列をsetFormしています。
ボタン押下時、コンソールにテキストを出力
const submit = () => {
console.log(form);
};
ボタン押下をきっかけに入力値を使用する(ex. DBアクセスなど)場合は、こちらの関数を編集してね!
画面要素作成
return (
<div>
<p>好きな動物を選んでね:</p>
<form>
<div>
<input type='checkbox' value='dog' checked={form.includes('dog')} onChange={handleCheck}/>イヌ
<input type='checkbox' value='cat' checked={form.includes('cat')} onChange={handleCheck}/>ネコ
<input type='checkbox' value='monkey' checked={form.includes('monkey')} onChange={handleCheck}/>サル
</div>
<div>
<button type='button' onClick={submit}>送信</button>
</div>
</form>
{form.map(elem => <p>{elem}</p>)}
</div>
);
ラベル・チェックボックス・ボタン・表示欄
を並べているよ!
以下のポイントに気を付けよう!
①【input】onChangeで「handleCheck」を設定
②【p】{choice}でStateが更新されたら、対応して変更されるように設定
③【input】checked={form.includes(‘dog’)}とすることでformにdogが含まれたらtrue、そうでなければfalseにすることができる(デフォルト値用)
まとめ
ReactのuseStateを使えば、チェックボックスの値を簡単に管理できます。
さらに、適切なイベントハンドラを組み合わせることで、リアルタイムでの値の変更や動的な挙動を実現できます。
ぜひ、この基本的な方法を活用し、Reactを使ったインタラクティブなUIを構築してみてください!




コメント