Reactのコンポーネントでは、フォーム要素の値を管理する場合がよくあります。
中でも、ユーザーに選択肢の中から選択させた値を一時的に保存し、他の処理で使用する場面は常に見られます。
そんな時に使うのがラジオボタンです!

この記事では、
「ReactのuseStateでラジオボタンの値を取得・利用する方法」
と題して、
ReactのuseStateフックを使って、ラジオボタンの値を管理する方法を解説します。
コンポーネントの作成
今回は、以下のフォルダ構成になるように
- componentsフォルダ
- RadioButtonSampleコンポーネント
を作成しておきます!
my-react-app/
├── index.html # アプリのエントリーポイント
├── src/ # ソースコードを格納するディレクトリ
│ ├── components/ ### 今回作成 ###
│ │ └── RadioButtonSample.jsx ### 今回作成 ###
│ ├── App.jsx # メインコンポーネント(TypeScript形式)
│ └── main.jsx # ReactDOMをレンダリングするエントリーポイント
├── package.json # プロジェクトの依存関係とスクリプト
├── tsconfig.json # TypeScriptの設定ファイル
└── vite.config.js # Viteの設定ファイルサンプルコード
では、ReactのuseStateでラジオボタンの値を取得・利用するためにコードを書いていきます!

詳しいコードの解説は、ページの下の方にあるよ!
しっかり理解したい方は、解説も読んでいただければと思います!
RadioButtonSample.jsx
import { useState } from 'react';
const RadioButtonSample = () => {
// State定義
const [choice, setChoice] = useState();
// ラジオボタンのチェックが変更されたら、State更新
const handleRadio = e => {
setChoice(e.target.value);
};
// ボタン押下でStateをコンソールに出力
const submit = () => {
console.log(`選択した値は${choice}`);
};
return (
<div>
<p>あなたの好きな動物:{choice}</p>
<form>
<div>
<label>イヌ</label>
<input type='radio' name="animal" value='dog' onChange={handleRadio}/>
</div>
<div>
<label>ネコ</label>
<input type='radio' name="animal" value='cat' onChange={handleRadio}/>
</div>
<div>
<label>サル</label>
<input type='radio' name="animal" value='monkey' onChange={handleRadio}/>
</div>
<div>
<button type='button' onClick={submit}>送信</button>
</div>
</form>
</div>
)
};
export default RadioButtonSample;
今回は、「あなたの好きな動物」というラベルを用意し、以下のような機能を付けました!
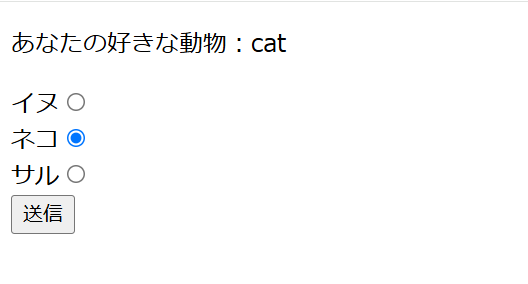
① 選択した値の情報をリアルタイムで画面に表示
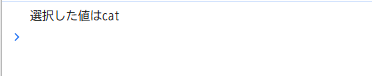
② ボタン押下で現在のState(好きな動物)を表示
main.jsx
import { StrictMode } from 'react'
import { createRoot } from 'react-dom/client'
import RadioButtonSample from './components/RadioButtonSample';
createRoot(document.getElementById('root')).render(
<StrictMode>
<RadioButtonSample />
</StrictMode>,
)

main.jsxでは、作成したRadioButtonSampleをインポートして出力していきます!
実行結果
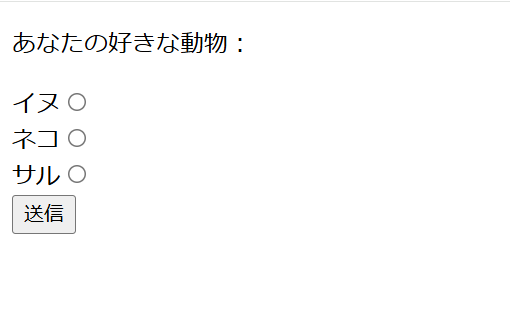
初期表示

ラジオボタン操作

ボタン押下

コード解説
useStateのインポート
useStateを使用するためにインポート文を記載します。
import { useState } from 'react';ラジオボタン用Stateを定義
const [choice, setChoice] = useState();ラジオボタンの選択状態が更新されたら、Stateを更新する用の関数
const handleRadio = e => {
setChoice(e.target.value);
};
リアルタイムで値を使用する場合は、こちらの関数を編集してね!
ボタン押下時、コンソールにテキストを出力
const submit = () => {
console.log(`選択した値は${choice}`);
};
ボタン押下をきっかけに入力値を使用する(ex. DBアクセスなど)場合は、こちらの関数を編集してね!
画面要素作成
return (
<div>
<p>あなたの好きな動物:{choice}</p>
<form>
<div>
<label>イヌ</label>
<input type='radio' name="animal" value='dog' onChange={handleRadio}/>
</div>
<div>
<label>ネコ</label>
<input type='radio' name="animal" value='cat' onChange={handleRadio}/>
</div>
<div>
<label>サル</label>
<input type='radio' name="animal" value='monkey' onChange={handleRadio}/>
</div>
<div>
<button type='button' onClick={submit}>送信</button>
</div>
</form>
</div>
)
ラベル・ラジオボタン・ボタン・表示欄
を並べているよ!
以下のポイントに気を付けよう!
①【input】onChangeで「handleRadio」を設定
②【p】{choice}でStateが更新されたら、対応して変更されるように設定
③【input】typeは「radio」でnameは「animal」にそろえると、1つしか選択できないようになる。
まとめ
ReactのuseStateを使えば、ラジオボタンの値を簡単に管理できます。
さらに、適切なイベントハンドラを組み合わせることで、リアルタイムでの値の変更や動的な挙動を実現できます。
ぜひ、この基本的な方法を活用し、Reactを使ったインタラクティブなUIを構築してみてください!




コメント