こんにちは!ゆーや(@yuyamanm118712)です。
Djangoを使ってウェブアプリケーションを開発する際、大量のデータを効率的に表示するためにページネーション(ページ分割)機能は非常に便利です。
この記事では、Djangoでページネーションを実装する方法について、基本から応用まで詳しく解説します。
ページネーションとは?
ページネーションは、データを一定の数ずつに分割して複数のページに分けて表示する機能です。例えば、ブログの一覧ページで1ページあたり10件の記事を表示し、11件目以降は次のページに表示する、といった使い方が一般的です。これにより、ユーザーが大量のデータを一度に読み込むことなく、素早く必要な情報にアクセスできるようになります。
Djangoでのページネーションの基本設定

Djangoでは、django.core.paginator.Paginatorクラスを使用して簡単にページネーションを実装できます。まずは、基本的な設定から見ていきましょう。
モデル(models.py)の定義
from django.db import models
# Create your models here.
class Sample(models.Model):
text_field = models.TextField(
verbose_name="テキスト"
)
boolean_field = models.BooleanField(
verbose_name="True/False"
)
integer_field = models.IntegerField(
verbose_name="整数"
)
datetime_field = models.DateTimeField(
verbose_name="日時"
)

モデルの書き方や「マイグレーション」については、以下の記事を読んでみてね!
ビュー(views.py)の設定
from django.shortcuts import render
from django.views.generic import ListView
# モデルSampleをインポート
from .models import Sample
class IndexView(ListView):
template_name = "index.html"
context_object_name = "records"
# 整数値でソートして全件取得
queryset = Sample.objects.order_by('integer_field')
# ページネーション
paginate_by = 5

たったの1行でページネーションの準備はOK!
テンプレート(pagination.html)の作成
ここでは、templatesフォルダ配下にbaseフォルダを用意し、baseフォルダ内にpagination.htmlを以下のように作成します。
<!-- 前ページがあれば << を表示 -->
{% if page_obj.has_previous %}
<a href="?page={{ page_obj.previous_page_number }}">
<span>«</span>
</a>
{% endif%}
<!-- 1 2 3 4 5 のようなページ一覧を表示(クリックで遷移可能) -->
{% for num in paginator.page_range %}
{% if page_obj.number == num %}
<span>{{ num }}</span>
{% else %}
<a href="?page={{num}}">{{ num }}</a>
{% endif %}
{% endfor %}
<!-- 次ページがあれば >> を表示 -->
{% if page_obj.has_next %}
<a href="?page={{ page_obj.next_page_number }}">
<span>»</span>
</a>
{% endif%}
ポイントは、以下の4つです!
①page_objでページネーション対象の情報を取得できる
②前ページ・次ページの存在は、page_obj.has_previous・page_obj.has_nextでチェック可能
③前ページ・現在ページ・次ページの番号は、
page_obj.previous_page_number・page_obj.number・page_obj.next_page_number
で取得可能
④ページ遷移はURLで遷移しており、「?page={ページ数}」を末尾につけることで遷移可能
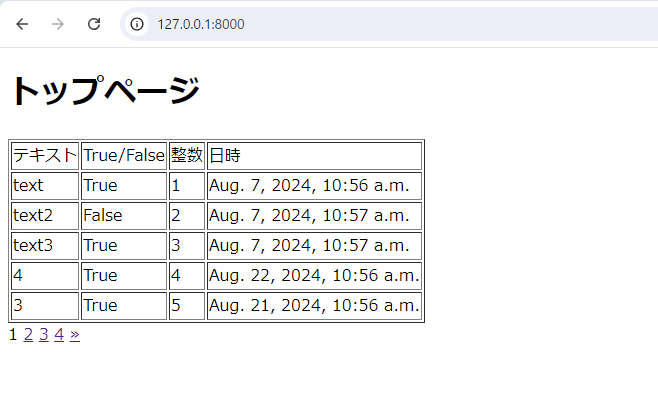
表示したいページにpagination.htmlを読み込む
<!-- ベーステンプレートを読み込み -->
{% extends './base/base.html' %}
<!-- block title に格納したい値 -->
{% block title %}トップページ{% endblock %}
<!-- block pageTitle に格納したい値 -->
{% block pageTitle%}トップページ{% endblock %}
<!-- block contents に格納したい値 -->
{% block contents%}
<table border="1">
<tr>
<td>テキスト</td>
<td>True/False</td>
<td>整数</td>
<td>日時</td>
</tr>
<!-- for文で「records」を回す -->
{% for record in records %}
<tr>
<!-- models.pyで定めた各フィールドにアクセス -->
<td>{{record.text_field}}</td>
<td>{{record.boolean_field}}</td>
<td>{{record.integer_field}}</td>
<td>{{record.datetime_field}}</td>
</tr>
{% endfor %}
</table>
<!-- pagination.htmlの読み込み -->
{% include "./base/pagination.html" %}
{% endblock %}
include の1行を追加すればOK!
その上は、読み込んだデータを表示しているよ!
読み込んだデータを表示する方法は以下の記事を参考にしてね!
まとめ
Djangoのページネーション機能は非常に強力で、少ないコードで大量のデータを効率よく表示することが可能です。基本的なListViewでのページネーションから、カスタムページネーション、さらにAjaxやBootstrapを使ったページネーションまで、様々な方法で実装できるので、自分のプロジェクトに合わせた適切な方法を選びましょう。

この記事が皆さんのDjango開発に役立ったたらうれしいです!




コメント