こんにちは!ゆーや(@yuyamanm118712)です。
こちらのページでは完全独学でWebプログラマとなった私が
デスクトップアプリには必須!!TkinterのTreeviewでオシャレな表を作成する方法を詳しく紹介します!


tkkを使うよ!
tkkの基本的な使い方は以下の記事を見てね!
※記事執筆中…少々お待ちください。
Treeviewは、ツリー構造のデータを表示するためのウィジェットで、ファイルシステムのブラウザやデータベースビューアなどでよく使用されます
この記事を通して、Treeviewは使いこなせるようにしておきましょう!

アプリ制作楽しいですよね!
そんなプログラミングに楽しさを覚えたあなた!

勉強し始めて、IT業界に興味があるけど、自信がない。
僕も同じでした。なので、一人でコツコツ、1年間も独学で勉強…
そのあと、一人で転職活動…
心細かったのを覚えています…

しかし、時代は変わり、
プログラミングを学び、転職をサポートしてくれるスクールがあります!
その名も…
初心者から経験者まで対応できる300以上の講座ラインナップで、スキルアップを目指す方に最適!プロ講師による丁寧な「個人レッスン」で、あなたに合わせた指導を受けられます。
- オンライン or 対面で選べる受講スタイル:あなたのライフスタイルに合わせて柔軟に受講可能!
- 実践重視のカリキュラム:現場経験豊富な講師陣が指導。学んだスキルをそのまま活かせる即戦力を養成。
- 年間1500社の企業研修実績で、ビジネスシーンに即した指導内容が魅力!
就職・転職サポートも充実し、受講中はもちろん卒業後も安心。まずは無料体験で、その質の高さを体感してください!

「完全独学Python」で学習しているあなたなら大丈夫!
僕みたいにリモートワークで自由な生活を手に入れよう!
まずは無料体験・カウンセリングを受けてみよう!
もちろん、Pythonコースもあるよ!
この記事を読むと
- Tkinterで表が作成できる!
- TkinterのTreeviewの基本的な使い方が理解できる!!
- TkinterのTreeviewのオプションについて理解できる!
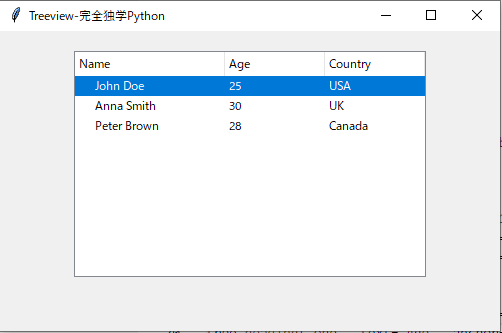
Treeview(表)の基本
Treeview(表)作成までのサンプルコード
import tkinter as tk
from tkinter import ttk
# ウィンドウの作成
root = tk.Tk()
root.title("Treeview-完全独学Python")
root.geometry("500x300")
# Treeviewの作成
tree = ttk.Treeview(root)
# カラムの設定
tree["columns"] = ("one", "two")
tree.column("#0", width=150, minwidth=150, stretch=tk.NO)
tree.column("one", width=100, minwidth=100, stretch=tk.NO)
tree.column("two", width=100, minwidth=100, stretch=tk.NO)
# カラムの見出し設定
tree.heading("#0", text="Name", anchor=tk.W)
tree.heading("one", text="Age", anchor=tk.W)
tree.heading("two", text="Country", anchor=tk.W)
# サンプルデータの挿入
tree.insert("", "end", text="John Doe", values=("25", "USA"))
tree.insert("", "end", text="Anna Smith", values=("30", "UK"))
tree.insert("", "end", text="Peter Brown", values=("28", "Canada"))
# Treeviewの配置
tree.pack(pady=20)
# メインループの開始
root.mainloop()


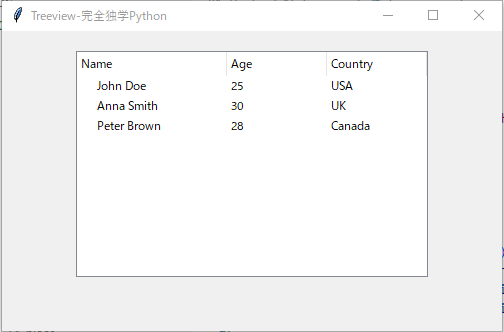
Treeviewでは上のような表が簡単に作れるよ!
コードの中身について詳しく説明していくよ!
Treeviewのメソッド・オプション
Treeviewのカラム設定(column)
# カラムの設定
tree["columns"] = ("one", "two")
tree.column("#0", width=150, minwidth=150, stretch=tk.NO)
tree.column("one", width=100, minwidth=100, stretch=tk.NO)
tree.column("two", width=100, minwidth=100, stretch=tk.NO)
最初の引数は設定するカラム名!他の各項目については以下のようになってるよ!
width: カラムの幅を指定
minwidth: カラムの最小幅を指定
stretch: ウィンドウのリサイズ時にカラムの幅を自動的に調整するかどうかを指定(tk.YES or tk.NO)

表の列は最初のタプル((“one”, “two”)の部分)で設定するけど
デフォルトで「#0(一番左端の列)」があるのでそこは注意しよう!
ヘッダーの設定(heading)
# カラムの見出し設定
tree.heading("#0", text="Name", anchor=tk.W)
tree.heading("one", text="Age", anchor=tk.W)
tree.heading("two", text="Country", anchor=tk.W)
各項目については以下のようになっているよ!
text: ヘッディングのテキストを指定
anchor: ヘッディングのテキストの位置を指定(左寄せ(tk.W)、中央寄せ(tk.CENTER)、右寄せ(tk.E)が使用可能)
Treeviewのデータ挿入(insert)
# サンプルデータの挿入
tree.insert("", "end", text="John Doe", values=("25", "USA"))
tree.insert("", "end", text="Anna Smith", values=("30", "UK"))
tree.insert("", "end", text="Peter Brown", values=("28", "Canada"))
# tree.insert("", "end", text="Item 1", values=("Value 1", "Value 2", "Value 3"))
左の引数から順番に以下のようになっているよ!
parent: 親アイテムのIDを指定。(ルートレベルのアイテムを挿入する場合は空文字列(””))
index: アイテムを挿入する位置を指定。”end”を使用すると末尾に挿入される
iid: アイテムの一意のIDを指定。省略すると自動的に生成される
text: アイテムのテキストを指定。
values: アイテムの値を指定。タプル形式でカラムの値を渡す。
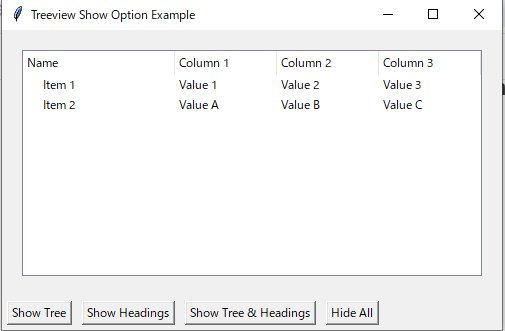
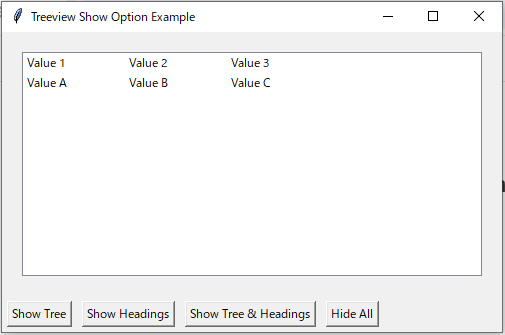
カラムヘッダーやツリーヘッダーの表示を制御(show)
import tkinter as tk
from tkinter import ttk
# メインウィンドウの作成
root = tk.Tk()
root.title("Treeview Show Option Example")
root.geometry("500x300")
# デフォルトのTreeviewウィジェットの作成
tree = ttk.Treeview(root, columns=("one", "two", "three"), show="tree headings")
# カラムの設定
tree.column("#0", width=150, minwidth=150)
tree.column("one", width=100, minwidth=50)
tree.column("two", width=100, minwidth=50)
tree.column("three", width=100, minwidth=50)
# ヘッディングの設定
tree.heading("#0", text="Name", anchor=tk.W)
tree.heading("one", text="Column 1", anchor=tk.W)
tree.heading("two", text="Column 2", anchor=tk.W)
tree.heading("three", text="Column 3", anchor=tk.W)
# サンプルデータの挿入
tree.insert("", "end", text="Item 1", values=("Value 1", "Value 2", "Value 3"))
tree.insert("", "end", text="Item 2", values=("Value A", "Value B", "Value C"))
# Treeviewの配置
tree.pack(pady=20, padx=20, fill="both", expand=True)
# showオプションの変更を確認するためのボタン
def show_tree():
tree.configure(show="tree")
def show_headings():
tree.configure(show="headings")
def show_tree_headings():
tree.configure(show="tree headings")
def hide_all():
tree.configure(show="")
# ボタンの作成と配置
btn_show_tree = tk.Button(root, text="Show Tree", command=show_tree)
btn_show_tree.pack(side="left", padx=5, pady=5)
btn_show_headings = tk.Button(root, text="Show Headings", command=show_headings)
btn_show_headings.pack(side="left", padx=5, pady=5)
btn_show_tree_headings = tk.Button(root, text="Show Tree & Headings", command=show_tree_headings)
btn_show_tree_headings.pack(side="left", padx=5, pady=5)
btn_hide_all = tk.Button(root, text="Hide All", command=hide_all)
btn_hide_all.pack(side="left", padx=5, pady=5)
# メインループの開始
root.mainloop()
Show Tree

Show Heading

Show Tree & Heading

Hide All


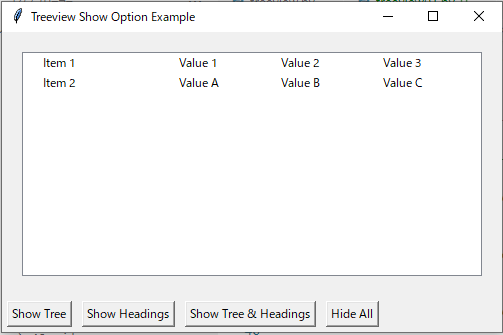
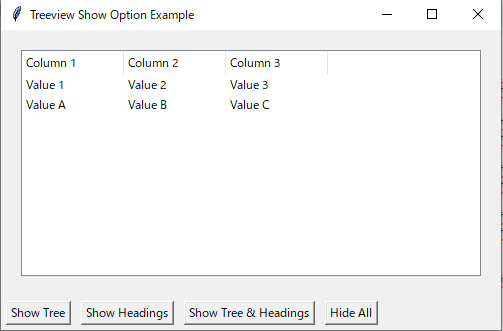
以下の部分で指定しているよ!
tree = ttk.Treeview(root, columns=(“one”, “two”, “three”), show=”tree headings”)
それぞれ違いが分かりにくいので、
ボタンでshowオプションの値を変更できるようにしてみました!
試してみてね!
項目の選択モードを制御(selectmode)
import tkinter as tk
from tkinter import ttk
# ウィンドウの作成
root = tk.Tk()
root.title("Treeview-完全独学Python")
root.geometry("500x300")
# Treeviewの作成
tree = ttk.Treeview(root, selectmode="browse")
# カラムの設定
tree["columns"] = ("one", "two")
tree.column("#0", width=150, minwidth=150, stretch=tk.NO)
tree.column("one", width=100, minwidth=100, stretch=tk.NO)
tree.column("two", width=100, minwidth=100, stretch=tk.NO)
# カラムの見出し設定
tree.heading("#0", text="Name", anchor=tk.W)
tree.heading("one", text="Age", anchor=tk.W)
tree.heading("two", text="Country", anchor=tk.W)
# サンプルデータの挿入
tree.insert("", "end", text="John Doe", values=("25", "USA"))
tree.insert("", "end", text="Anna Smith", values=("30", "UK"))
tree.insert("", "end", text="Peter Brown", values=("28", "Canada"))
# Treeviewの配置
tree.pack(pady=20)
# メインループの開始
root.mainloop()


「selectmode=”browse”」で1つの項目しか選択できないようにできるよ!
逆に“extended”とすると複数選択できるけど、デフォルトで複数選択できるので、browseだけ覚えておこう!
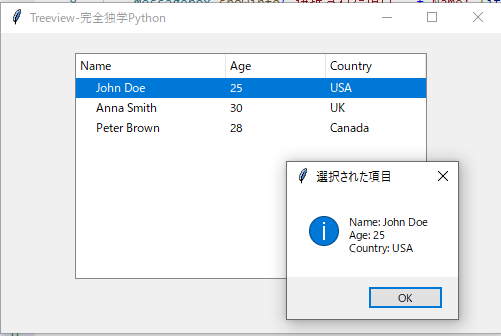
イベント制御
import tkinter as tk
from tkinter import ttk
from tkinter import messagebox
def on_item_selected(event):
selected_item = tree.selection()[0]
item = tree.item(selected_item)
messagebox.showinfo("選択された項目", f"Name: {item['text']}\nAge: {item['values'][0]}\nCountry: {item['values'][1]}")
# ウィンドウの作成
root = tk.Tk()
root.title("Treeview-完全独学Python")
root.geometry("500x300")
# Treeviewの作成
tree = ttk.Treeview(root, selectmode="browse")
# カラムの設定
tree["columns"] = ("one", "two")
tree.column("#0", width=150, minwidth=150, stretch=tk.NO)
tree.column("one", width=100, minwidth=100, stretch=tk.NO)
tree.column("two", width=100, minwidth=100, stretch=tk.NO)
# カラムの見出し設定
tree.heading("#0", text="Name", anchor=tk.W)
tree.heading("one", text="Age", anchor=tk.W)
tree.heading("two", text="Country", anchor=tk.W)
# サンプルデータの挿入
tree.insert("", "end", text="John Doe", values=("25", "USA"))
tree.insert("", "end", text="Anna Smith", values=("30", "UK"))
tree.insert("", "end", text="Peter Brown", values=("28", "Canada"))
# イベントハンドリングの設定
tree.bind("<<TreeviewSelect>>", on_item_selected)
# Treeviewの配置
tree.pack(pady=20)
# メインループの開始
root.mainloop()


bind(“<<TreeviewSelect>>”, 関数名>)を使うことで
項目をクリックした際の挙動を決められるよ!
応用
複数のオプションを組み合わせる
import tkinter as tk
from tkinter import ttk
# メインウィンドウの作成
root = tk.Tk()
root.title("Treeview-完全独学Python")
root.geometry("700x400")
# スタイルの設定
style = ttk.Style()
style.theme_use("clam")
# Treeviewヘッダのスタイル設定
style.configure("Treeview.Heading",
font=("Helvetica", 12, "bold"),
background="#4caf50",
foreground="white")
# Treeviewのスタイル設定
style.configure("Treeview",
font=("Helvetica", 10),
rowheight=25,
fieldbackground="white",
background="white",
foreground="black")
# スクロールバーのスタイル設定
style.configure("Vertical.TScrollbar",
gripcount=0,
background="gray",
darkcolor="gray",
lightcolor="gray",
troughcolor="white",
bordercolor="gray",
arrowcolor="white")
# Treeviewウィジェットの作成
tree = ttk.Treeview(root, style="Treeview")
# カラムの設定
tree["columns"] = ("Name", "Age", "Email")
tree.column("#0", width=0, stretch=tk.NO) # 隠すための設定
tree.column("Name", anchor=tk.W, width=200)
tree.column("Age", anchor=tk.CENTER, width=100)
tree.column("Email", anchor=tk.W, width=300)
# ヘッディングの設定
tree.heading("#0", text="", anchor=tk.W) # 隠すための設定
tree.heading("Name", text="名前", anchor=tk.W)
tree.heading("Age", text="年齢", anchor=tk.CENTER)
tree.heading("Email", text="メールアドレス", anchor=tk.W)
# サンプルデータの挿入
data = [
("山田 太郎", 28, "taro.yamada@example.com"),
("鈴木 次郎", 34, "jiro.suzuki@example.com"),
("佐藤 三郎", 45, "saburo.sato@example.com"),
("高橋 四郎", 22, "shiro.takahashi@example.com"),
("伊藤 五郎", 30, "goro.ito@example.com"),
("山田 太郎", 28, "taro.yamada@example.com"),
("鈴木 次郎", 34, "jiro.suzuki@example.com"),
("佐藤 三郎", 45, "saburo.sato@example.com"),
("高橋 四郎", 22, "shiro.takahashi@example.com"),
("伊藤 五郎", 30, "goro.ito@example.com"),
("山田 太郎", 28, "taro.yamada@example.com"),
("鈴木 次郎", 34, "jiro.suzuki@example.com"),
("佐藤 三郎", 45, "saburo.sato@example.com"),
("高橋 四郎", 22, "shiro.takahashi@example.com"),
("伊藤 五郎", 30, "goro.ito@example.com"),
("山田 太郎", 28, "taro.yamada@example.com"),
("鈴木 次郎", 34, "jiro.suzuki@example.com"),
("佐藤 三郎", 45, "saburo.sato@example.com"),
("高橋 四郎", 22, "shiro.takahashi@example.com"),
("伊藤 五郎", 30, "goro.ito@example.com"),
]
for i, (name, age, email) in enumerate(data):
tree.insert("", "end", iid=i, values=(name, age, email))
# Treeviewとスクロールバーの配置
tree.pack(pady=20, padx=20, fill="both", expand=True)
# スクロールバーの設定
scrollbar = ttk.Scrollbar(root, orient="vertical", command=tree.yview, style="Vertical.TScrollbar")
scrollbar.pack(side="right", fill="y")
tree.configure(yscrollcommand=scrollbar.set)
# メインループの開始
root.mainloop()


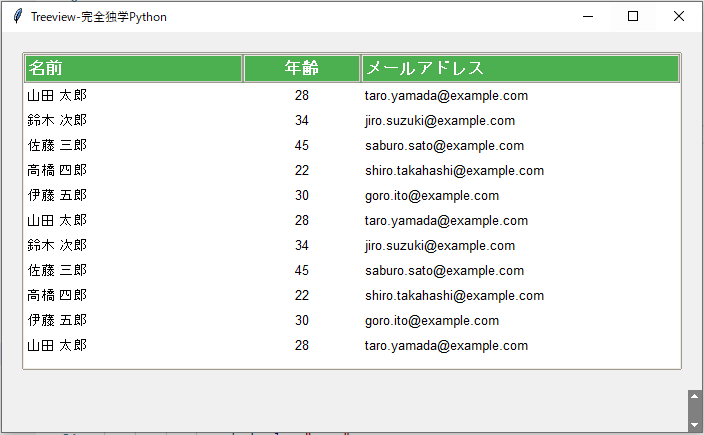
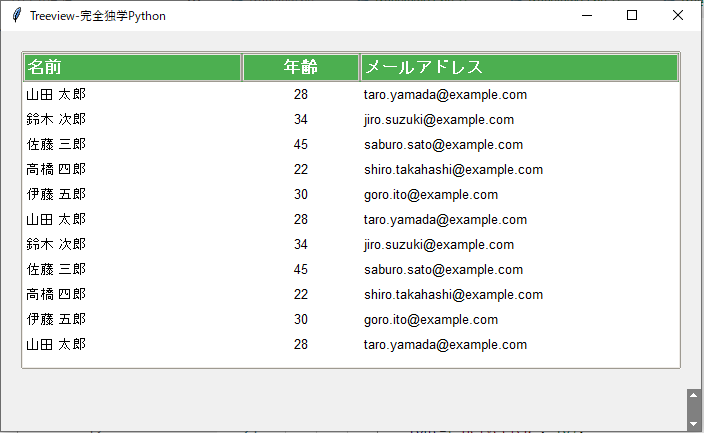
ttk.Styleとttk.Scrollbarをうまく使えば、
こんなにきれいな表が作れる!
ここまで記事を読んできたなら理解できる!
まとめ
本記事では、Treeviewの使い方とそのオプションについて紹介しました!
ポイントは以下の5つです!
① 「Treeview」はウィンドウ内に表を作れる!
② 「column」メソッドは、Treeviewのカラム設定!
③ 「heading」メソッドは、ヘッダーの設定!
④ 「insert」メソッドは、Treeviewのデータ挿入!
⑤ 「show」オプションは、カラムヘッダーやツリーヘッダーの表示を制御!
⑥ 「selectmode」オプションは、項目の選択モードを制御!

まとめの内容を見て、もう頭に浮かべば完璧!
今日もお疲れ様です!



コメント