こんにちは!ゆーや(@yuyamanm118712)です。
こちらのページでは完全独学でWebプログラマとなった私が
デスクトップアプリには必須!!TkinterでScale(スライダー)を表示する方法をご紹介します!

Tkinterの基本的な使い方は以下の記事を見てね!
「Scale」ウィジェットは、スライダーを表示するために使用されます


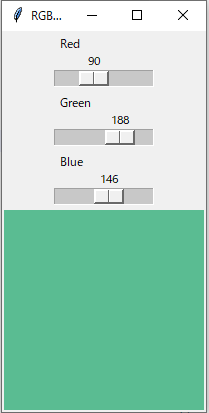
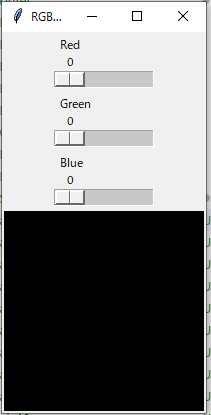
本記事では上のような3つのスライダーを使って色を調整するアプリを作るよ!
この記事を通して、Scaleは使いこなせるようにしておきましょう!
この記事を読むと
- Tkinterで作成したスライダーが作成できる!
- Tkinterで自分好みにスライダーをカスタマイズできる!
- Tkinterでスライダーで調整した値を取得できる!
Scale(スライダー)の基本
Scale(スライダー)作成までのサンプルコード
import tkinter as tk
# ウィンドウの作成
root = tk.Tk()
root.title("Scale-完全独学Python")
root.geometry("500x300")
# スライダーの作成
scale = tk.Scale(root)
scale.pack()
# ウィンドウの表示
root.mainloop()

Scaleを使ってスライダーが出せました!
他のウィジェットと何も変わらないね!
ただスライダーの範囲がデフォルトでは0~100になっていることに注意!
Scale(スライダー)のオプション
スライダーの範囲(from_ , to_)
import tkinter as tk
# ウィンドウの作成
root = tk.Tk()
root.title("Scale-完全独学Python")
root.geometry("500x300")
# スライダーの作成
scale = tk.Scale(root, from_=-50, to_=50)
scale.pack()
# ウィンドウの表示
root.mainloop()

スライダーの範囲は「from_」で最小値、「to_」で最大値が設定できる!
動かして試してみてね!
※アンダースコアに注意!
スライダーの長さ(length)
import tkinter as tk
# ウィンドウの作成
root = tk.Tk()
root.title("Scale-完全独学Python")
root.geometry("500x300")
# スライダーの作成
scale01 = tk.Scale(root, from_=0, to=100, length=50)
scale01.pack()
scale02 = tk.Scale(root, from_=0, to=100, length=300)
scale02.pack()
# ウィンドウの表示
root.mainloop()

「length」は、スライダーの長さをピクセル単位で指定できる!
デフォルトでは150ピクセルなのも覚えておこう!
スライダーの向き(orient)
import tkinter as tk
# ウィンドウの作成
root = tk.Tk()
root.title("Scale-完全独学Python")
root.geometry("500x300")
# スライダーの作成
scale01 = tk.Scale(root, from_=0, to=100, orient=tk.HORIZONTAL)
scale01.pack()
scale02 = tk.Scale(root, from_=0, to=100, orient=tk.VERTICAL)
scale02.pack()
# ウィンドウの表示
root.mainloop()

orientオプションでtk.HORIZONTALで横向きにtk.VERTICALで縦向きにすることができる!
スライダーに目盛りを付ける(tickinterval)
import tkinter as tk
# ウィンドウの作成
root = tk.Tk()
root.title("Scale-完全独学Python")
root.geometry("500x300")
# スライダーの作成
scale = tk.Scale(root, from_=0, to=100, tickinterval=10, length=250)
scale.pack()
# ウィンドウの表示
root.mainloop()

「tickinterval」に数値を設定すると、その数値の感覚で目盛りを付けてくれる!
ただし、スライダーの長さが十分でないと想定通りのメモリがつかないから気を付けて!
試しに上のソースの「lenght=250」を消して実行すると…
スライダーのステップを変更する(resolution)
# resolution
import tkinter as tk
# ウィンドウの作成
root = tk.Tk()
root.title("Scale-完全独学Python")
root.geometry("500x300")
# スライダーの作成
scale = tk.Scale(root, from_=0, to=100, resolution=10)
scale.pack()
# ウィンドウの表示
root.mainloop()

「resolution」はスライダーの動作のステップをできる!
たとえば、resolution=10とすると、10単位でスライダーが動くよ!
スライダーにラベルを付ける(label)
import tkinter as tk
# ウィンドウの作成
root = tk.Tk()
root.title("Scale-完全独学Python")
root.geometry("500x300")
# スライダーの作成
scale01 = tk.Scale(root, from_=0, to=100, orient=tk.HORIZONTAL, label="音量")
scale01.pack()
scale02 = tk.Scale(root, from_=0, to=100, orient=tk.VERTICAL, label="音量")
scale02.pack()
# ウィンドウの表示
root.mainloop()

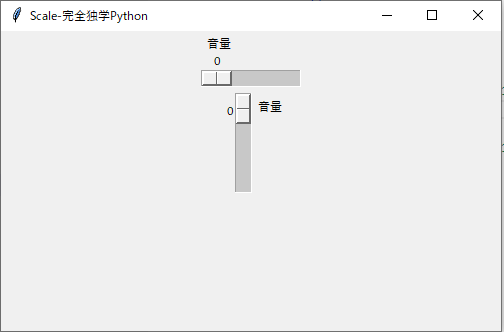
Scaleには自身のオプションでラベルを付ける機能がある!
もちろん、Labelウィジェットもあるのでそちらを使った自由にカスタマイズしてもOK!
Lableウィジェットについては、ぜひ、下記の記事を見てね!
現在の値を表示しない(showvalue)
import tkinter as tk
# ウィンドウの作成
root = tk.Tk()
root.title("Scale-完全独学Python")
root.geometry("500x300")
# スライダーの作成
scale = tk.Scale(root, from_=0, to=100, showvalue=False)
scale.pack()
# ウィンドウの表示
root.mainloop()

「showvalue」は、スライダーの現在の値を表示するかどうかを指定します。デフォルトではTrueですが、Falseに設定すると値が表示されません。
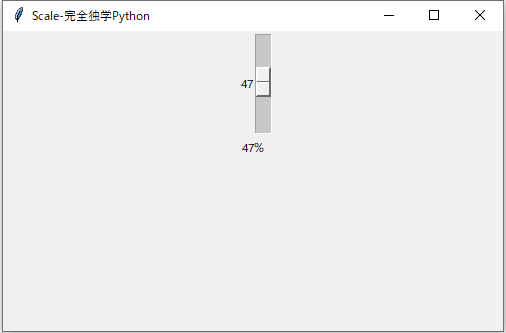
Scaleで調整した値を取得
import tkinter as tk
def on_scale(val):
label.config(text=str(val) + "%")
# ウィンドウの作成
root = tk.Tk()
root.title("Scale-完全独学Python")
root.geometry("500x300")
# スライダーの作成
scale = tk.Scale(root, from_=0, to=100, command=on_scale)
scale.pack()
# ラベルの作成
label = tk.Label(root, text="0")
label.pack()
# ウィンドウの表示
root.mainloop()

値を受け取るには「command」オプションに関数を設定し、
関数側で引数として受け取るだけ!
例では受け取った値(val)に「%」を付与してラベルで表示しているよ!
応用
3つのスライダーでRGBを調整し、色を作るアプリ
import tkinter as tk
def update_color(r, g, b):
color = f"#{r:02x}{g:02x}{b:02x}"
canvas.config(bg=color)
def on_scale_r(val):
r = int(val)
g = scale_g.get()
b = scale_b.get()
update_color(r, g, b)
def on_scale_g(val):
r = scale_r.get()
g = int(val)
b = scale_b.get()
update_color(r, g, b)
def on_scale_b(val):
r = scale_r.get()
g = scale_g.get()
b = int(val)
update_color(r, g, b)
root = tk.Tk()
root.title("RGBカラー調整")
# スケールの作成
scale_r = tk.Scale(root, from_=0, to_=255, orient=tk.HORIZONTAL, label="Red", command=on_scale_r)
scale_r.pack()
scale_g = tk.Scale(root, from_=0, to=255, orient=tk.HORIZONTAL, label="Green", command=on_scale_g)
scale_g.pack()
scale_b = tk.Scale(root, from_=0, to=255, orient=tk.HORIZONTAL, label="Blue", command=on_scale_b)
scale_b.pack()
# キャンバスの作成
canvas = tk.Canvas(root, width=200, height=200, bg="#000000")
canvas.pack()
# メインループの開始
root.mainloop()

「canvas」は形描画や画像の表示、カスタムグラフィック要素の作成などに使われるウィジェット!「canvas.config」はcanvasに設定しているオプションの値を変更できる!
あとは、本記事を読めば理解できるはず!挑戦してみてね!

canvasに興味が出た方は、以下の記事を見てね!
まとめ
本記事では、Scale(スライダー)を使って、Tkinterで画面にスライダーを表示する方法を紹介しました!
ポイントは以下の9つです!
① Tkinterで画面にスライダーを表示するには「Scale」を使う
② スライダーの範囲を変えるには「from_」「to_」オプションを使う
③ スライダーの長さを変えるには「length」オプションを使う
④ スライダーの向きを変えるには「orient」オプションを使う
⑤ スライダーに目盛りを付けるには「tickinterval」オプションを使う
⑥ スライダーのステップを変えるには「resolution」オプションを使う
⑦ スライダーにラベルを付けるには「label」オプションを使う
⑧ 現在の値を表示しないようにするには「showvalue」オプションを使う
⑨ Scaleで調整した値を取得するには「command」オプションを使い、関数を設定し、関数の引数として受け取る

まとめの内容を見て、もう頭に浮かべば完璧!




コメント