こんにちは!ゆーや(@yuyamanm118712)です。
こちらのページでは完全独学でWebプログラマとなった私が
デスクトップアプリには必須!!Tkinterの
Menubuttonウィジェットの使い方、オプションを実際に動作するサンプルコードを用いて、初心者でもわかりやすく解説します!


Tkinterの基本的な使い方は以下の記事を見てね!
この記事を読むと
- TkinterでMenubuttonが作成できる!
- TkinterでMenubuttonの基本的な使い方について理解できる!
- TkinterでMenubuttonのオプションについて理解できる!
Menubuttonウィジェットとは
Menubuttonは、クリックするとメニューが表示されるボタンを作成するためのウィジェットです!

ここから実際に動くコードで
Menubuttonがどういうものか理解していこう!
Menubuttonの基本
Menubutton作成までのサンプルコード
import tkinter as tk
root = tk.Tk()
root.title("Menubutton-完全独学Python")
root.geometry("300x200")
# Menubuttonの作成
menubutton = tk.Menubutton(root, text="Options")
menubutton.pack(padx=10, pady=10)
# メニューの作成
menu = tk.Menu(menubutton, tearoff=0)
menubutton.config(menu=menu)
# メニューアイテムの追加
menu.add_command(label="Option 1")
menu.add_command(label="Option 2")
menu.add_command(label="Option 3")
root.mainloop()


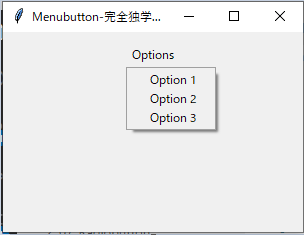
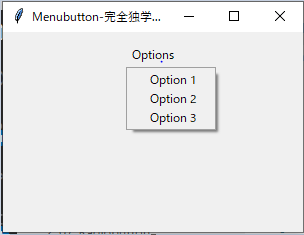
OptionsというMenubuttonを押すと、メニューが出てきたね!
Menuというウィジェットもセットで覚える必要があるみたい!(最後に紹介するよ!)
次はMenubuttonがどんなオプションを持っているか見ていこう!
Menubuttonのオプション
表示されるテキストを指定(text)
import tkinter as tk
root = tk.Tk()
root.title("Menubutton-完全独学Python")
root.geometry("300x200")
# Menubuttonの作成
menubutton = tk.Menubutton(root, text="メニューボタンだよー")
menubutton.pack(padx=10, pady=10)
# メニューの作成
menu = tk.Menu(menubutton, tearoff=0)
menubutton.config(menu=menu)
# メニューアイテムの追加
menu.add_command(label="Option 1")
menu.add_command(label="Option 2")
menu.add_command(label="Option 3")
root.mainloop()


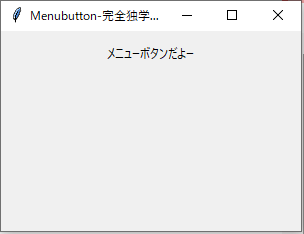
textを変更すると、メニューボタンの表示が変わったね!
背景色を指定(background)
import tkinter as tk
root = tk.Tk()
root.title("Menubutton-完全独学Python")
root.geometry("300x200")
# Menubuttonの作成
menubutton = tk.Menubutton(root, text="Options", background="lightblue")
menubutton.pack(padx=10, pady=10)
# メニューの作成
menu = tk.Menu(menubutton, tearoff=0)
menubutton.config(menu=menu)
# メニューアイテムの追加
menu.add_command(label="Option 1")
menu.add_command(label="Option 2")
menu.add_command(label="Option 3")
root.mainloop()


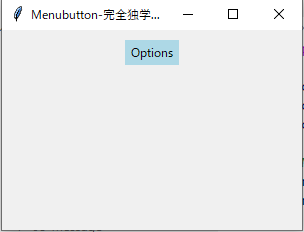
backgroundにはメニューボタンの背景色を指定しよう!
「red」のような指定もできるけど「#fff000」のようなカラーコードでも指定できるよ!
テキストの色を指定(foreground)
import tkinter as tk
root = tk.Tk()
root.title("Menubutton-完全独学Python")
root.geometry("300x200")
# Menubuttonの作成
menubutton = tk.Menubutton(root, text="Options", foreground="red")
menubutton.pack(padx=10, pady=10)
# メニューの作成
menu = tk.Menu(menubutton, tearoff=0)
menubutton.config(menu=menu)
# メニューアイテムの追加
menu.add_command(label="Option 1")
menu.add_command(label="Option 2")
menu.add_command(label="Option 3")
root.mainloop()


foregroundにはテキストの色を指定!
ちょっと覚えづらいので注意!
フォントを指定(font)
import tkinter as tk
root = tk.Tk()
root.title("Menubutton-完全独学Python")
root.geometry("300x200")
# Menubuttonの作成
menubutton = tk.Menubutton(root, text="Options", font=("Helvetica", 12))
menubutton.pack(padx=10, pady=10)
# メニューの作成
menu = tk.Menu(menubutton, tearoff=0)
menubutton.config(menu=menu)
# メニューアイテムの追加
menu.add_command(label="Option 1")
menu.add_command(label="Option 2")
menu.add_command(label="Option 3")
root.mainloop()


fontにタプルを渡すことで文字のフォントを変更可能!
詳しくは下記の記事の中で説明してるので見てね!
境界線のスタイルを指定(relief)
import tkinter as tk
root = tk.Tk()
root.title("Menubutton-完全独学Python")
root.geometry("300x200")
# Menubuttonの作成
menubutton = tk.Menubutton(root, text="Options", relief="raised")
menubutton.pack(padx=10, pady=10)
# メニューの作成
menu = tk.Menu(menubutton, tearoff=0)
menubutton.config(menu=menu)
# メニューアイテムの追加
menu.add_command(label="Option 1")
menu.add_command(label="Option 2")
menu.add_command(label="Option 3")
root.mainloop()


境界線が浮き出て、一気にボタンっぽくなったね!
他にも“flat”, “raised”, “sunken”, “groove”, “ridge”があるよ!
試してみてね!
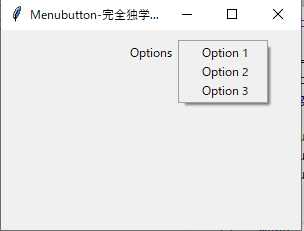
メニューの表示方向を指定(direction)
import tkinter as tk
root = tk.Tk()
root.title("Menubutton-完全独学Python")
root.geometry("300x200")
# Menubuttonの作成
menubutton = tk.Menubutton(root, text="Options", direction="right")
menubutton.pack(padx=10, pady=10)
# メニューの作成
menu = tk.Menu(menubutton, tearoff=0)
menubutton.config(menu=menu)
# メニューアイテムの追加
menu.add_command(label="Option 1")
menu.add_command(label="Option 2")
menu.add_command(label="Option 3")
root.mainloop()


メニューが出てくる方向が「右」(right)になったね!
他には“above”, “below”, “left”, “right”, “flush”があります。
Menuの構築
Menuウィジェット
import tkinter as tk
root = tk.Tk()
root.title("Menubutton-完全独学Python")
root.geometry("300x200")
# Menubuttonの作成
menubutton = tk.Menubutton(root, text="Options")
menubutton.pack(padx=10, pady=10)
# メニューの作成
menu = tk.Menu(menubutton, tearoff=0)
menubutton.config(menu=menu)
# メニューアイテムの追加
menu.add_command(label="Option 1")
menu.add_command(label="Option 2")
# チェックボタンの追加
menu.add_checkbutton(label="Check Option 1")
menu.add_checkbutton(label="Check Option 2")
# ラジオボタンの追加
radio_var = tk.StringVar()
menu.add_radiobutton(label="Radio Option 1", variable=radio_var, value="1")
menu.add_radiobutton(label="Radio Option 2", variable=radio_var, value="2")
root.mainloop()


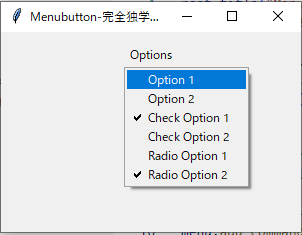
チェックを付けておくことも可能!
よくアプリの設定にあるね!
Menuウィジェットについては以下の記事でより詳しく説明しているよ!
よかったら見てね!
まとめ
本記事では、Menubuttonを使って、Tkinterで画面にメニューを表示するボタンを表示する方法を紹介しました!
ポイントは以下の8つです!
① Tkinterで画面にメニューを表示するボタンを表示するには「Menubutton」を使う
② 「text」オプションは、表示されるテキストを指定!
③ 「background」オプションは、背景色を指定!
④ 「foreground」オプションは、テキストの色を指定!
⑤ 「font」オプションは、フォントを指定!
⑥ 「relief」オプションは、境界線のスタイルを指定!
⑦ 「direction」オプションは、メニューの表示方向を指定!
⑧ メニューの中身は「Menu」ウィジェットで構築!

まとめの内容を見て、もう頭に浮かべば完璧!
今日もお疲れ様です!




コメント