こんにちは!ゆーや(@yuyamanm118712)です。
こちらのページでは完全独学でWebプログラマとなった私が
デスクトップアプリには必須!!Tkinterでラベル付きフレーム(Lavelframe)を表示する方法をご紹介します!


ゆーや
Tkinterの基本的な使い方は以下の記事を見てね!
この記事を読むと
- TkinterでLavelframeが作成できる!
- TkinterでLavelframeの基本的な使い方について理解できる!
- TkinterでLavelframeのオプションについて理解できる!
Lavelframeの基本
Lavelframeのサンプルコード
import tkinter as tk
from tkinter import ttk
# メインウィンドウの作成
root = tk.Tk()
root.title("Labelframe-完全独学Python")
root.geometry("400x200")
# Labelframeの作成
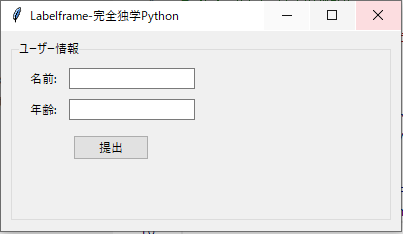
labelframe = ttk.Labelframe(root, text="ユーザー情報", padding=(10, 5))
labelframe.pack(padx=10, pady=10, fill="both", expand=True)
# 名前ラベルとエントリーの作成
name_label = ttk.Label(labelframe, text="名前:")
name_label.grid(row=0, column=0, padx=5, pady=5, sticky="e")
name_entry = ttk.Entry(labelframe)
name_entry.grid(row=0, column=1, padx=5, pady=5, sticky="w")
# 年齢ラベルとエントリーの作成
age_label = ttk.Label(labelframe, text="年齢:")
age_label.grid(row=1, column=0, padx=5, pady=5, sticky="e")
age_entry = ttk.Entry(labelframe)
age_entry.grid(row=1, column=1, padx=5, pady=5, sticky="w")
# 提出ボタンの作成
submit_button = ttk.Button(labelframe, text="提出")
submit_button.grid(row=2, columnspan=2, pady=10)
# メインループの実行
root.mainloop()


ゆーや
Labelframeを使用して「ユーザー情報」という枠が作成できたね!
こんな風にウィジェットの整理やGUIを整えるのに便利だよ!
Lavelframeのオプション
フレームのラベルテキスト(text)
import tkinter as tk
from tkinter import ttk
# メインウィンドウの作成
root = tk.Tk()
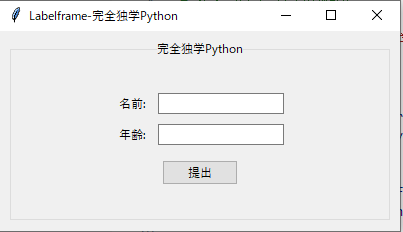
root.title("Labelframe-完全独学Python")
root.geometry("400x200")
# Labelframeの作成
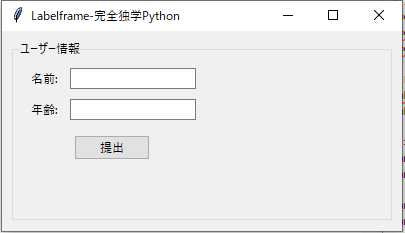
labelframe = ttk.Labelframe(root, text="完全独学Python", padding=(10, 5))
labelframe.pack(padx=10, pady=10, fill="both", expand=True)
# 名前ラベルとエントリーの作成
name_label = ttk.Label(labelframe, text="名前:")
name_label.grid(row=0, column=0, padx=5, pady=5, sticky="e")
name_entry = ttk.Entry(labelframe)
name_entry.grid(row=0, column=1, padx=5, pady=5, sticky="w")
# 年齢ラベルとエントリーの作成
age_label = ttk.Label(labelframe, text="年齢:")
age_label.grid(row=1, column=0, padx=5, pady=5, sticky="e")
age_entry = ttk.Entry(labelframe)
age_entry.grid(row=1, column=1, padx=5, pady=5, sticky="w")
# 提出ボタンの作成
submit_button = ttk.Button(labelframe, text="提出")
submit_button.grid(row=2, columnspan=2, pady=10)
# メインループの実行
root.mainloop()

ゆーや
textの値を変えると、きちんとフレームのラベルが変わったね!
内側の余白を指定(padding)
import tkinter as tk
from tkinter import ttk
# メインウィンドウの作成
root = tk.Tk()
root.title("Labelframe-完全独学Python")
root.geometry("400x200")
# Labelframeの作成
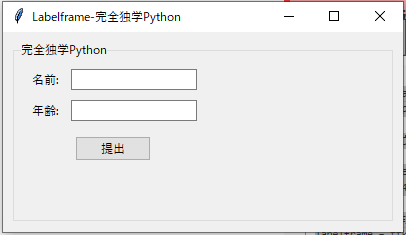
labelframe = ttk.Labelframe(root, text="完全独学Python", padding=(100, 30))
labelframe.pack(padx=10, pady=10, fill="both", expand=True)
# 名前ラベルとエントリーの作成
name_label = ttk.Label(labelframe, text="名前:")
name_label.grid(row=0, column=0, padx=5, pady=5, sticky="e")
name_entry = ttk.Entry(labelframe)
name_entry.grid(row=0, column=1, padx=5, pady=5, sticky="w")
# 年齢ラベルとエントリーの作成
age_label = ttk.Label(labelframe, text="年齢:")
age_label.grid(row=1, column=0, padx=5, pady=5, sticky="e")
age_entry = ttk.Entry(labelframe)
age_entry.grid(row=1, column=1, padx=5, pady=5, sticky="w")
# 提出ボタンの作成
submit_button = ttk.Button(labelframe, text="提出")
submit_button.grid(row=2, columnspan=2, pady=10)
# メインループの実行
root.mainloop()

ゆーや
paddingを調整することで、内側の余白を変更され
ウィジェットの位置を調整できるね!
ラベルの配置位置を指定(labelanchor)
import tkinter as tk
from tkinter import ttk
# メインウィンドウの作成
root = tk.Tk()
root.title("Labelframe-完全独学Python")
root.geometry("400x200")
# Labelframeの作成
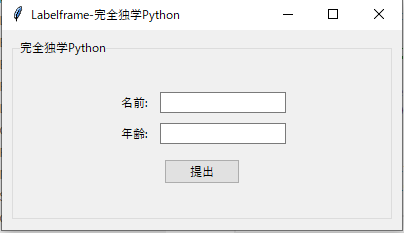
labelframe = ttk.Labelframe(root, text="完全独学Python", padding=(100, 30), labelanchor="n")
labelframe.pack(padx=10, pady=10, fill="both", expand=True)
# 名前ラベルとエントリーの作成
name_label = ttk.Label(labelframe, text="名前:")
name_label.grid(row=0, column=0, padx=5, pady=5, sticky="e")
name_entry = ttk.Entry(labelframe)
name_entry.grid(row=0, column=1, padx=5, pady=5, sticky="w")
# 年齢ラベルとエントリーの作成
age_label = ttk.Label(labelframe, text="年齢:")
age_label.grid(row=1, column=0, padx=5, pady=5, sticky="e")
age_entry = ttk.Entry(labelframe)
age_entry.grid(row=1, column=1, padx=5, pady=5, sticky="w")
# 提出ボタンの作成
submit_button = ttk.Button(labelframe, text="提出")
submit_button.grid(row=2, columnspan=2, pady=10)
# メインループの実行
root.mainloop()

ゆーや
labelanchorに“n”を設定することでラベルが上に来たね!
これは実は上を北として方角で指定しているのでn,w,s,eが使える!
二つを組み合わせても指定できるよ!(デフォルトは”ne”)
まとめ
本記事では、Lavelframeを使って、Tkinterで画面にラベル付きフレームを表示する方法を紹介しました!
ポイントは以下の7つです!
① Tkinterで画面にラベル付きフレームを表示するには「Lavelframe」を使う
② 「text」オプションは、フレームのラベルテキスト!
③ 「padding」オプションは、内側の余白を指定!
④ 「labelanchor」オプションは、ラベルの配置位置を指定!

ゆーや
まとめの内容を見て、もう頭に浮かべば完璧!
今日もお疲れ様です!




コメント