こんにちは!ゆーや(@yuyamanm118712)です。
こちらのページでは完全独学でWebプログラマとなった私が
デスクトップアプリには必須!!Tkinterでgridを使ったウィジェットを配置方法を詳しく紹介します!

ほかの配置方法については以下の記事を見てね!
grid()メソッドは、Tkinterでウィジェットを配置するためのレイアウトマネージャの一つです!
Tkinterには主に以下の三つのレイアウトマネージャが存在します。
- pack()
- grid()
- place()
これらの中でgridメソッドは、ウィジェットを行と列で配置するための非常に便利な方法です!
この記事では、初心者向けにTkinterのgridレイアウトについて説明し、実際のサンプルコードを交えて使い方を詳しく解説します!
本記事を通してしっかり学んでおきましょう!
この記事を読むと
- Tkinterでの「grid」について基本が理解できる!
- Tkinterでの「grid」の様々なオプションについて理解できる!
grid()の基本的な使い方
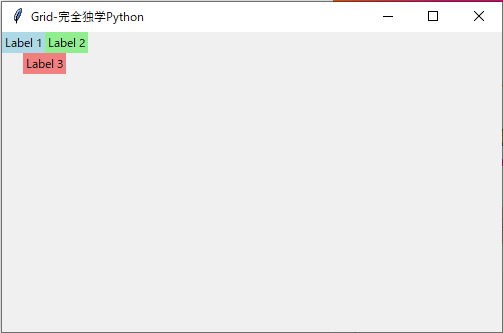
gridの使い方の基本とサンプルコード
import tkinter as tk
root = tk.Tk()
root.title("Grid-完全独学Python")
root.geometry("500x300")
label1 = tk.Label(root, text="Label 1", bg="lightblue")
label2 = tk.Label(root, text="Label 2", bg="lightgreen")
label3 = tk.Label(root, text="Label 3", bg="lightcoral")
label1.grid(row=0, column=0)
label2.grid(row=0, column=1)
label3.grid(row=1, column=0, columnspan=2)
root.mainloop()

gridメソッドは、ウィジェットを行(row)と列(column)の形式で配置するよ!
左上から詰めていくんだね!
gridのオプション
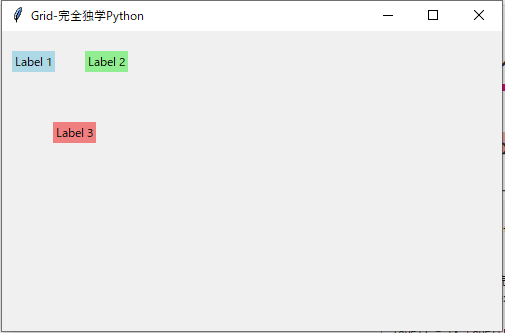
ウィジェットの左右と上下に余白を追加(padx, pady)
import tkinter as tk
root = tk.Tk()
root.title("Grid-完全独学Python")
root.geometry("500x300")
label1 = tk.Label(root, text="Label 1", bg="lightblue")
label2 = tk.Label(root, text="Label 2", bg="lightgreen")
label3 = tk.Label(root, text="Label 3", bg="lightcoral")
label1.grid(row=0, column=0, padx=10, pady=10)
label2.grid(row=0, column=1, padx=20, pady=20)
label3.grid(row=1, column=0, columnspan=2, padx=30, pady=30)
root.mainloop()


値の指定はピクセル単位だよ!
GUIをきれいにするためには余白をそろえることも重要だから覚えておいてね!
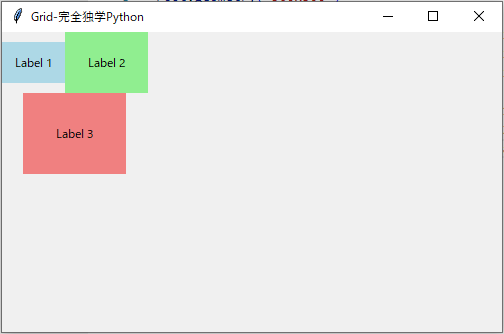
ウィジェットの内部の余白を設定(ipadx, ipady)
import tkinter as tk
root = tk.Tk()
root.title("Grid-完全独学Python")
root.geometry("500x300")
label1 = tk.Label(root, text="Label 1", bg="lightblue")
label2 = tk.Label(root, text="Label 2", bg="lightgreen")
label3 = tk.Label(root, text="Label 3", bg="lightcoral")
label1.grid(row=0, column=0, ipadx=10, ipady=10)
label2.grid(row=0, column=1, ipadx=20, ipady=20)
label3.grid(row=1, column=0, columnspan=2, ipadx=30, ipady=30)
root.mainloop()


今度はLabelの枠内に余白が作れたね!
ウィジェット自体のサイズが大きくなるよ!
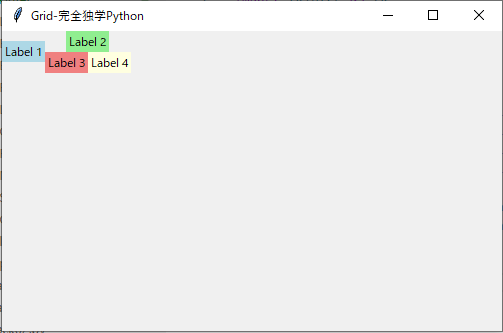
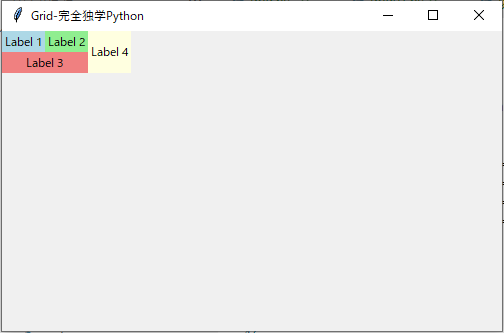
ウィジェットが占有する行と列の数を指定(rowspan, columnspan)
import tkinter as tk
root = tk.Tk()
root.title("Grid-完全独学Python")
root.geometry("500x300")
label1 = tk.Label(root, text="Label 1", bg="lightblue")
label2 = tk.Label(root, text="Label 2", bg="lightgreen")
label3 = tk.Label(root, text="Label 3", bg="lightcoral")
label4 = tk.Label(root, text="Label 4", bg="lightyellow")
label1.grid(row=0, column=0, rowspan=2)
label2.grid(row=0, column=1, columnspan=2)
label3.grid(row=1, column=1)
label4.grid(row=1, column=2)
root.mainloop()


rowspanでは何行またぐか、columnspanでは何列またぐかが指定できる!
始めたてはここで悩みがちなので覚えておこう!
ウィジェットの配置方向 or 引き伸ばし(sticky)
import tkinter as tk
root = tk.Tk()
root.title("Grid-完全独学Python")
root.geometry("500x300")
label1 = tk.Label(root, text="Label 1", bg="lightblue")
label2 = tk.Label(root, text="Label 2", bg="lightgreen")
label3 = tk.Label(root, text="Label 3", bg="lightcoral")
label4 = tk.Label(root, text="Label 4", bg="lightyellow")
label1.grid(row=0, column=0)
label2.grid(row=0, column=1)
label3.grid(row=1, column=0, columnspan=2, sticky="nsew")
label4.grid(row=0, column=2, rowspan=2, sticky="nsew")
root.mainloop()


rowspanやcolumnspanと組み合わせれば、行をまたいで全体に広がるセルが作れる!
分かりにくい人はサンプルコードのlabel3,label4のstickyを消したり、変えたりしてみよう!
応用
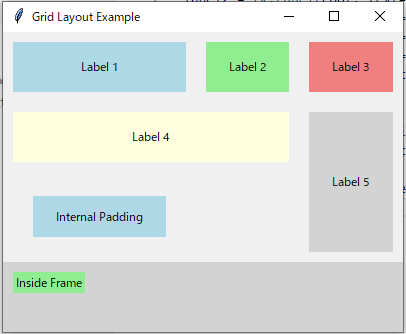
複数のオプションを組み合わせる
import tkinter as tk
root = tk.Tk()
root.title("Grid Layout Example")
root.geometry("400x300")
# ウィジェットの作成
label1 = tk.Label(root, text="Label 1", bg="lightblue")
label2 = tk.Label(root, text="Label 2", bg="lightgreen")
label3 = tk.Label(root, text="Label 3", bg="lightcoral")
label4 = tk.Label(root, text="Label 4", bg="lightyellow")
label5 = tk.Label(root, text="Label 5", bg="lightgrey")
label_ipad = tk.Label(root, text="Internal Padding", bg="lightblue")
# フレームの作成
frame = tk.Frame(root, bg="lightgrey")
frame.grid(row=3, column=0, columnspan=3, sticky="nsew")
label_in = tk.Label(frame, text="Inside Frame", bg="lightgreen")
# ウィジェットの配置
label1.grid(row=0, column=0, padx=10, pady=10, sticky="nsew")
label2.grid(row=0, column=1, padx=10, pady=10, sticky="nsew")
label3.grid(row=0, column=2, padx=10, pady=10, sticky="nsew")
label4.grid(row=1, column=0, columnspan=2, padx=10, pady=10, sticky="nsew")
label5.grid(row=1, column=2, rowspan=2, padx=10, pady=10, sticky="nsew")
label_ipad.grid(row=2, column=0, ipadx=20, ipady=10, padx=10, pady=10)
label_in.grid(row=0, column=0, padx=10, pady=10)
# 行と列のサイズを設定
root.grid_rowconfigure(0, weight=1)
root.grid_rowconfigure(1, weight=1)
root.grid_rowconfigure(2, weight=1)
root.grid_rowconfigure(3, weight=1)
root.grid_columnconfigure(0, weight=1)
root.grid_columnconfigure(1, weight=1)
root.grid_columnconfigure(2, weight=1)
root.mainloop()


上のような複雑なGUIもgridを使えば、こんなに簡単に実装できる!
ちなみにgrid_columnconfigureを使うと、各列がどのように広がるか、または縮むかを制御できるので覚えておいてね!
まとめ
本記事では、gridの使い方とそのオプションについて紹介しました!
ポイントは以下の5つです!
① 「grid」はTkinterでウィジェットを行と列を指定して配置する方法!
② 「padx, pady」オプションは、それぞれウィジェットの左右と上下に余白を追加!
③ 「ipadx, ipady」オプションは、それぞれウィジェット内部の左右と上下に余白を追加!
④ 「rowspan, columnspan」オプションは、ウィジェットが占有する行と列の数を指定!
⑤ 「sticky」オプションは、ウィジェットの配置方向 or 引き伸ばしを指定!

まとめの内容を見て、もう頭に浮かべば完璧!




コメント