こんにちは!ゆーや(@yuyamanm118712)です。
こちらのページでは完全独学でWebプログラマとなった私が
デスクトップアプリには必須!!Tkinterで枠(レイアウトの整理などに使える)を表示する方法をご紹介します!

Tkinterの基本的な使い方は以下の記事を見てね!
Tkinterで「画面に枠を表示する」ためにはFrame(フレーム)というウィジェット(部品)を使います!
Frameを用いて、ウィンドウ内に枠を作ると、レイアウトの整理ができ、自分好みのUIに仕上げることができます!
この記事を通して、Frame(フレーム)は使いこなせるようにしておきましょう!

本記事ではButton(ボタン)についても扱うよ!
Button(ボタン)については下記の記事を見てね!
この記事を読むと
- Tkinterで作成した画面内のウィジェットをまとめる枠(Frame)が作成できる!
- Tkinterで表示した枠(Frame)のデザインを変えることができる!
Frame(枠)の基本
Frame(枠)作成・オプションのサンプルコード
import tkinter as tk
# ウィンドウの作成
root = tk.Tk()
root.title("Frame-完全独学Python")
root.geometry("500x300")
# フレームの作成
frame = tk.Frame(root, width="400", height="100", bd=2, bg="red", relief=tk.RAISED)
frame.propagate(False)
frame.pack()
# フレーム内用のラベル
label = tk.Label(frame, text="フレーム内に表示する時は、frameオブジェクトを渡そう")
label.pack()
# ウィンドウの表示
root.mainloop()
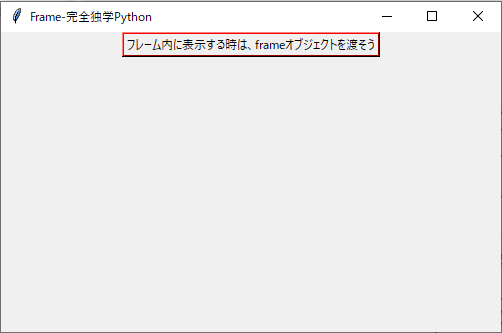
Frameの作成とオプションのサンプルコードだよ!
ポイントは、「フレーム内にウィジェットを表示したいときは、ウィジェットオブジェクトを作る時に、フレームオブジェクトを渡すこと」だよ!
ソースで言うと「label = tk.Label(frame,…」の事だよ!(通常はrootだけどframeにする!)
では、オプションについてそれぞれについて、解説していくね!
propagate(False)
import tkinter as tk
# ウィンドウの作成
root = tk.Tk()
root.title("Frame-完全独学Python")
root.geometry("500x300")
# フレームの作成
frame = tk.Frame(root, width="400", height="100", bd=2, bg="red", relief=tk.RAISED)
frame.pack()
# フレーム内用のラベル
label = tk.Label(frame, text="フレーム内に表示する時は、frameオブジェクトを渡そう")
label.pack()
# ウィンドウの表示
root.mainloop()

上の例はpropagate(False)を削除してみた結果だよ!
こんな風にpropagate(False)を指定しないと、
Frameのサイズが文字列のサイズに依存してしまう!
これを知っておかないと、思い通りに行かなくて、終わるので覚えておきましょう!
フレームのサイズを変更したい(width, height)
import tkinter as tk
# ウィンドウの作成
root = tk.Tk()
root.title("Frame-完全独学Python")
root.geometry("500x300")
# フレームの作成
frame = tk.Frame(root, width="100", height="400", bd=2, bg="red", relief=tk.RAISED)
frame.propagate(False)
frame.pack()
# フレーム内用のラベル
label = tk.Label(frame, text="完全独学Python")
label.pack()
# ウィンドウの表示
root.mainloop()

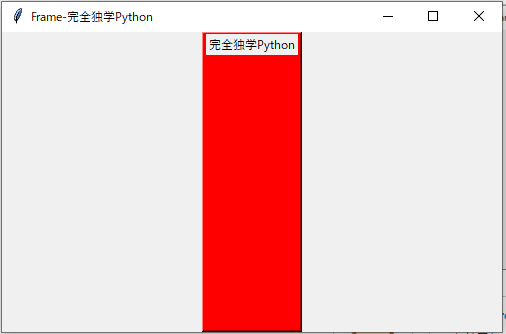
width=数値で横幅、height=数値で縦幅が決められるよ!
もちろんpropagate(False)を記載したうえで、変更してね!
枠線の太さ(bd)
import tkinter as tk
# ウィンドウの作成
root = tk.Tk()
root.title("Frame-完全独学Python")
root.geometry("500x300")
# フレームの作成
frame = tk.Frame(root, width="400", height="100", bd=10, bg="red", relief=tk.RAISED)
frame.propagate(False)
frame.pack()
# フレーム内用のラベル
label = tk.Label(frame, text="完全独学Python")
label.pack()
# ウィンドウの表示
root.mainloop()

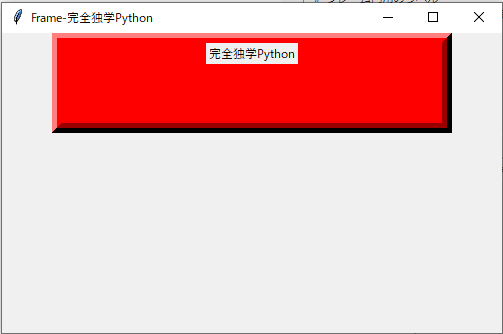
bdで枠線の太さを調整できます!
立体的になるので、見栄えもいいですね!
背景色(bg)
import tkinter as tk
# ウィンドウの作成
root = tk.Tk()
root.title("Frame-完全独学Python")
root.geometry("500x300")
# フレームの作成
frame = tk.Frame(root, width="400", height="100", bd=10, bg="#6bff93", relief=tk.RAISED)
frame.propagate(False)
frame.pack()
# フレーム内用のラベル
label = tk.Label(frame, text="完全独学Python")
label.pack()
# ウィンドウの表示
root.mainloop()

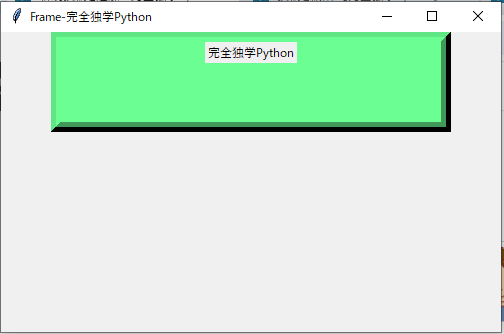
bgを設定することで背景色が調整できる!
最初のサンプルのように「red」などでも指定できるし、
このサンプルのようにカラーコードでも指定できるよ!
枠線のスタイル(relief)

こちらはButton(ボタン)の時と同じでrelief属性に値を設定してあげればOK!
詳しくは下記の記事を見てね!
まとめ
本記事では、Frame(枠)を使って、Tkinterで画面に枠を表示する方法を紹介しました!
ポイントは以下の7つです!
① Tkinterで画面に枠を表示するには「Frame(枠)」を使う
② propagate(False)を指定しないと枠のサイズが文字列のサイズに依存してしまう
③ 枠のサイズを変えるには「width(横)」「height(縦)」オプションを使う
④ 枠内の背景色を変えるには「bg」オプションを使う
⑤ 枠のボーダーの太さを変えるには「bd」オプションを使う
⑥ 入力欄の枠線のスタイルを変えるには「relief」オプションを使う

まとめの内容を見て、もう頭に浮かべば完璧!




コメント