こんにちは!ゆーや(@yuyamanm118712)です。
こちらのページでは完全独学でWebプログラマとなった私が
デスクトップアプリには必須!!TkinterでCheckbutton(チェックボックス)を表示する方法をご紹介します!

Tkinterの基本的な使い方は以下の記事を見てね!
Tkinterで「画面にチェックボックスを表示する」ためにはCheckbuttonというウィジェット(部品)を使います!
チェックボックスは、ユーザーに複数の選択肢を提供する場面で頻繁に使用されます
この記事を通して、Checkbutton(チェックボックス)は使いこなせるようにしておきましょう!

本記事ではButton(ボタン)についても扱うよ!
Button(ボタン)については下記の記事を見てね!
この記事を読むと
- Tkinterで作成した画面内にチェックボックスが作成できる!
- Tkinterで表示したチェックボックスの状態(チェックされているかいないか)を取得できる!
- チェックボックスの見た目をカスタマイズできる!
Checkbutton(チェックボックス)の基本
Checkbutton(チェックボックス)の作成
import tkinter as tk
# ウィンドウの作成
root = tk.Tk()
root.title("Checkbox-完全独学Python")
root.geometry("500x300")
# チェックボックスの作成
checkbox = tk.Checkbutton(root, text="選択肢1")
checkbox.pack()
# ウィンドウの表示
root.mainloop()

チェックボックスが表示出来たね!
クリックするとチェックを付けたり、外したりできる!
次は、チェックボックスの状態を取得していくよ!
Checkbutton(チェックボックス)の状態を取得する
1つのチェックボックスの状態の取得(BooleanVar(),variable)
import tkinter as tk
# ボタンを押すと、チェックボックスの状態を表示する
def display_state_checkbox():
# 状態を表示するラベルを作成
label_state = tk.Label(root, text=state_checkbox.get())
label_state.pack()
# ウィンドウの作成
root = tk.Tk()
root.title("Checkbox-完全独学Python")
root.geometry("500x300")
# チェックボックスの状態を格納する変数
state_checkbox = tk.BooleanVar()
# チェックボックスの作成
checkbox = tk.Checkbutton(root, text="選択肢1", variable=state_checkbox)
checkbox.pack()
# ボタンの作成
button = tk.Button(root, text="push", command=display_state_checkbox)
button.pack()
# ウィンドウの表示
root.mainloop()
未チェックでボタン押下

チェック有でボタン押下


状態の取得は「tk.BooleanVar()」と「variable」オプションを使うことで
実装できる!
未チェックは「0」、チェック有は「1」と表示されますが、bool型なので取得した状態を
使った処理を実装する時は「True」「False」だと思って扱おう!
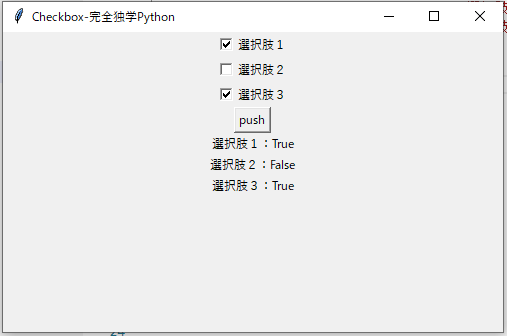
複数のチェックボックスの状態を取得
import tkinter as tk
# ボタンを押すと、チェックボックスの状態を表示する
def display_state_checkbox():
# 状態を表示するラベルを作成
label_state01 = tk.Label(root, text="選択肢1:" + str(state_checkbox01.get()))
label_state02 = tk.Label(root, text="選択肢2:" + str(state_checkbox02.get()))
label_state03 = tk.Label(root, text="選択肢3:" + str(state_checkbox03.get()))
label_state01.pack()
label_state02.pack()
label_state03.pack()
# ウィンドウの作成
root = tk.Tk()
root.title("Checkbox-完全独学Python")
root.geometry("500x300")
# チェックボックスの状態を格納する変数
state_checkbox01 = tk.BooleanVar()
state_checkbox02 = tk.BooleanVar()
state_checkbox03 = tk.BooleanVar()
# チェックボックスの作成
checkbox01 = tk.Checkbutton(root, text="選択肢1", variable=state_checkbox01)
checkbox01.pack()
checkbox02 = tk.Checkbutton(root, text="選択肢2", variable=state_checkbox02)
checkbox02.pack()
checkbox03 = tk.Checkbutton(root, text="選択肢3", variable=state_checkbox03)
checkbox03.pack()
# ボタンの作成
button = tk.Button(root, text="push", command=display_state_checkbox)
button.pack()
# ウィンドウの表示
root.mainloop()


複数チェックボックスがある場合は、複数のBooleanVarを用意して、
それぞれのCheckbuttonに渡してあげればOK!
初期値を入れておく(set)
import tkinter as tk
# ボタンを押すと、チェックボックスの状態を表示する
def display_state_checkbox():
# 状態を表示するラベルを作成
label_state01 = tk.Label(root, text="選択肢1:" + str(state_checkbox01.get()))
label_state02 = tk.Label(root, text="選択肢2:" + str(state_checkbox02.get()))
label_state03 = tk.Label(root, text="選択肢3:" + str(state_checkbox03.get()))
label_state01.pack()
label_state02.pack()
label_state03.pack()
# ウィンドウの作成
root = tk.Tk()
root.title("Checkbox-完全独学Python")
root.geometry("500x300")
# チェックボックスの状態を格納する変数
state_checkbox01 = tk.BooleanVar()
state_checkbox02 = tk.BooleanVar()
state_checkbox03 = tk.BooleanVar()
# 初期値の設定
state_checkbox01.set(True)
# チェックボックスの作成
checkbox01 = tk.Checkbutton(root, text="選択肢1", variable=state_checkbox01)
checkbox01.pack()
checkbox02 = tk.Checkbutton(root, text="選択肢2", variable=state_checkbox02)
checkbox02.pack()
checkbox03 = tk.Checkbutton(root, text="選択肢3", variable=state_checkbox03)
checkbox03.pack()
# ボタンの作成
button = tk.Button(root, text="push", command=display_state_checkbox)
button.pack()
# ウィンドウの表示
root.mainloop()


初期値は準備したBooleanVarにset(True)としておけばOK!
Checkbuttonの見た目をカスタマイズ
背景色を変えたい(bg)
import tkinter as tk
# ボタンを押すと、チェックボックスの状態を表示する
def display_state_checkbox():
# 状態を表示するラベルを作成
label_state01 = tk.Label(root, text="選択肢1:" + str(state_checkbox01.get()))
label_state02 = tk.Label(root, text="選択肢2:" + str(state_checkbox02.get()))
label_state03 = tk.Label(root, text="選択肢3:" + str(state_checkbox03.get()))
label_state01.pack()
label_state02.pack()
label_state03.pack()
# ウィンドウの作成
root = tk.Tk()
root.title("Checkbox-完全独学Python")
root.geometry("500x300")
# チェックボックスの状態を格納する変数
state_checkbox01 = tk.BooleanVar()
state_checkbox02 = tk.BooleanVar()
state_checkbox03 = tk.BooleanVar()
# 初期値の設定
state_checkbox01.set(True)
# チェックボックスの作成
checkbox01 = tk.Checkbutton(root, text="選択肢1", variable=state_checkbox01, bg="red")
checkbox01.pack()
checkbox02 = tk.Checkbutton(root, text="選択肢2", variable=state_checkbox02, bg="#6bff93")
checkbox02.pack()
checkbox03 = tk.Checkbutton(root, text="選択肢3", variable=state_checkbox03, bg="green")
checkbox03.pack()
# ボタンの作成
button = tk.Button(root, text="push", command=display_state_checkbox)
button.pack()
# ウィンドウの表示
root.mainloop()


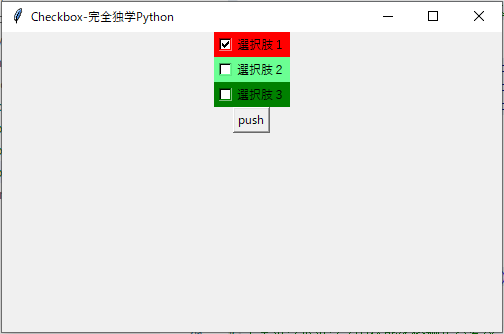
チェックボックスとテキストの両方を合わせた範囲の背景が変わることに注意!
色は「red」などでもカラーコードでも指定できるよ!
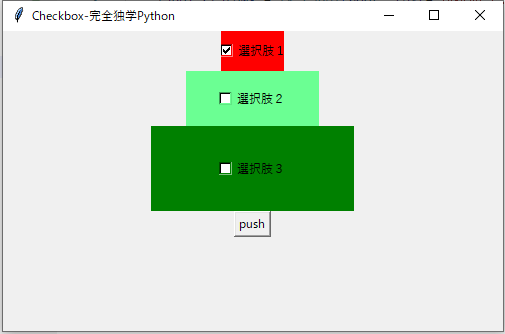
チェックボックスのサイズを変えたい(width, height)
import tkinter as tk
# ボタンを押すと、チェックボックスの状態を表示する
def display_state_checkbox():
# 状態を表示するラベルを作成
label_state01 = tk.Label(root, text="選択肢1:" + str(state_checkbox01.get()))
label_state02 = tk.Label(root, text="選択肢2:" + str(state_checkbox02.get()))
label_state03 = tk.Label(root, text="選択肢3:" + str(state_checkbox03.get()))
label_state01.pack()
label_state02.pack()
label_state03.pack()
# ウィンドウの作成
root = tk.Tk()
root.title("Checkbox-完全独学Python")
root.geometry("500x300")
# チェックボックスの状態を格納する変数
state_checkbox01 = tk.BooleanVar()
state_checkbox02 = tk.BooleanVar()
state_checkbox03 = tk.BooleanVar()
# 初期値の設定
state_checkbox01.set(True)
# チェックボックスの作成
checkbox01 = tk.Checkbutton(root, text="選択肢1", variable=state_checkbox01, bg="red", width=5, height=2)
checkbox01.pack()
checkbox02 = tk.Checkbutton(root, text="選択肢2", variable=state_checkbox02, bg="#6bff93", width=15, height=3)
checkbox02.pack()
checkbox03 = tk.Checkbutton(root, text="選択肢3", variable=state_checkbox03, bg="green", width=25, height=5)
checkbox03.pack()
# ボタンの作成
button = tk.Button(root, text="push", command=display_state_checkbox)
button.pack()
# ウィンドウの表示
root.mainloop()

入力される文字のテキストのフォントなど(font)

こちらはLabel(ラベル)の時と同じでfont属性にタプルを持たせてあげればOK!
詳しくは下記の記事を見てね!
まとめ
本記事では、Checkbuttonを使って、Tkinterで画面にチェックボックスを表示する方法を紹介しました!
ポイントは以下の7つです!
① Tkinterで画面にチェックボックスを表示するには「Checkbutton」を使う
② 1つのチェックボックスの状態の取得は「BooleanVar」「variable」オプションを使う
③ 複数のチェックボックスの状態を取得は②を複数用意する
④ 初期値を入れるには「set」オプションを使う
⑤ 背景色を変えるには「bg」オプションを使う
⑥ チェックボックスのサイズを変えるには「width」「height」オプションを使う
⑦ 入力される文字のテキストのフォントなどを変えるには「font」オプションを使う

まとめの内容を見て、もう頭に浮かべば完璧!




コメント