こんにちは!ゆーや(@yuyamanm118712)です。
こちらのページでは完全独学でWebプログラマとなった私が
デスクトップアプリには必須!!TkinterでCanvas(キャンバス)を表示する方法をご紹介します!

Tkinterの基本的な使い方は以下の記事を見てね!
Canvasウィジェットは、親ウィンドウとは別に独立したウィンドウを提供します!
例えば、設定画面やポップアップウィンドウなどに使われます。


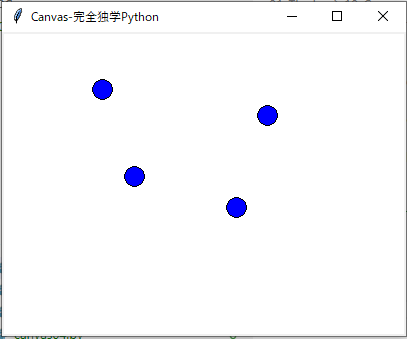
本記事では上のようなキャンバス内をクリックすると、青い円が表示されるアプリを作るよ!
この記事を通して、Canvasは使いこなせるようにしておきましょう!
この記事を読むと
- TkinterでCanvasが作成できる!
- TkinterでCanvasに図形を表示できる!
- TkinterでCanvasにイベント(クリックやキーボードをたたくなど)で図形を表示できる!
Canvas(キャンバス)の基本
Canvas(キャンバス)作成までのサンプルコード
import tkinter as tk
root = tk.Tk()
root.title("Canvas-完全独学Python")
root.geometry("500x300")
# Canvasウィジェットの作成
canvas = tk.Canvas(root, bg="white")
canvas.pack()
# メインループの開始
root.mainloop()


Canvas自体はただの枠!ここに図形や画像など表示できる!
bgで背景色を白にしているよ!
Canvasの基本オプション
canvasのサイズ(width, height)
import tkinter as tk
root = tk.Tk()
root.title("Canvas-完全独学Python")
root.geometry("500x300")
# Canvasウィジェットの作成
canvas = tk.Canvas(root, width=200, height=200,bg="white")
canvas.pack()
# メインループの開始
root.mainloop()


canvasの幅は「width」、高さは「height」で調整できる!
Canvasの枠の太さ(highlightthickness)
import tkinter as tk
root = tk.Tk()
root.title("Canvas-完全独学Python")
root.geometry("500x300")
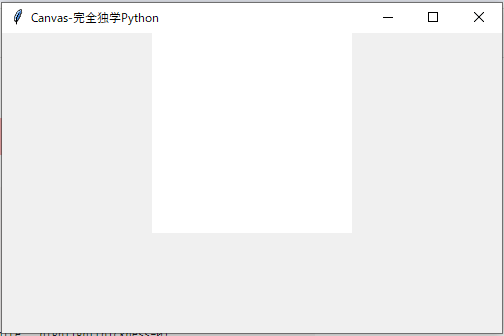
# Canvasウィジェットの作成
canvas = tk.Canvas(root, width=200, height=200,bg="white", highlightthickness=0)
canvas.pack()
# メインループの開始
root.mainloop()


よく見るとcanvasの上の隙間がなくなっているね!
この値が原因で、図形の端などのが書けることがあるので注意!
図形の描写メソッド
直線を描写(create_line)
import tkinter as tk
root = tk.Tk()
root.title("Canvas-完全独学Python")
root.geometry("500x300")
# Canvasウィジェットの作成
canvas = tk.Canvas(root, width=200, height=200,bg="white", highlightthickness=0)
canvas.pack()
# 直線の描写
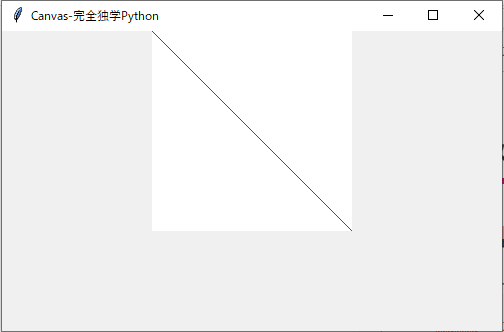
canvas.create_line(0, 0, 200, 200, fill="red")
# メインループの開始
root.mainloop()


直線の描写はcreate_line(開始のx座標,開始のy座標,終了のx座標,終了のy座標,オプション)でできる!ここではオプションとして使っているfillは図形の塗りつぶし!直線で使うと線の色が変わるよ!
長方形の描写(create_rectangle)
import tkinter as tk
root = tk.Tk()
root.title("Canvas-完全独学Python")
root.geometry("500x300")
# Canvasウィジェットの作成
canvas = tk.Canvas(root, width=200, height=200,bg="white", highlightthickness=0)
canvas.pack()
# 長方形の描写
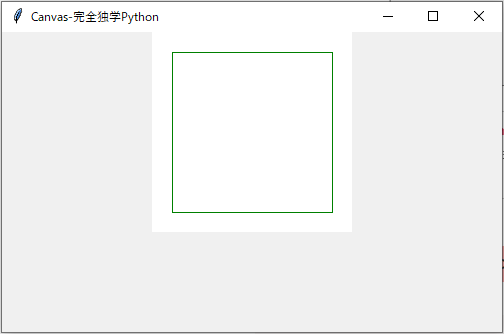
canvas.create_rectangle(20, 20, 180, 180, outline="green")
# メインループの開始
root.mainloop()

長方形の描写はcreate_line(左上のx座標,左上のy座標,右下のx座標,右下のy座標,オプション)でできる!ここではオプションとして使っているoutlineは枠線の塗りつぶし!
楕円の描写(create_oval)
import tkinter as tk
root = tk.Tk()
root.title("Canvas-完全独学Python")
root.geometry("500x300")
# Canvasウィジェットの作成
canvas = tk.Canvas(root, width=200, height=200,bg="white", highlightthickness=0)
canvas.pack()
# 楕円の描写
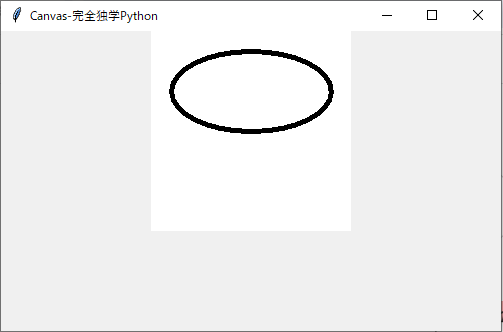
canvas.create_oval(20, 20, 180, 100, width=5)
# メインループの開始
root.mainloop()

楕円の描写は楕円を囲う長方形をイメージして、create_line(長方形の左上のx座標,長方形の左上のy座標,長方形の右下のx座標,長方形の右下のy座標,オプション)でできる!
今回のオプションは「width」!線の幅を変えるよ!
テキストの描写(create_text)
import tkinter as tk
root = tk.Tk()
root.title("Canvas-完全独学Python")
root.geometry("500x300")
# Canvasウィジェットの作成
canvas = tk.Canvas(root, width=200, height=200,bg="white", highlightthickness=0)
canvas.pack()
# テキストの描写
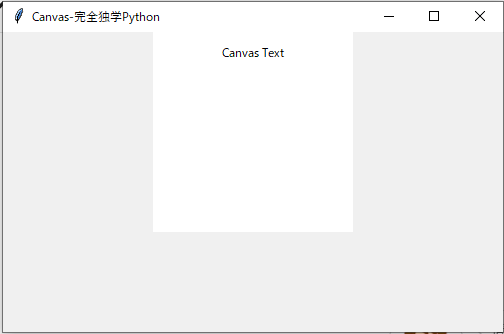
canvas.create_text(100, 20, text="Canvas Text")
# メインループの開始
root.mainloop()

テキストのの描写はcreate_text(テキストの真ん中のx座標,テキストの真ん中のy座標,オプション)でできる!
textオプションで文字列を指定するのも忘れずに!
応用
import tkinter as tk
def draw_circle(event):
x, y = event.x, event.y
r = 10 # 円の半径
canvas.create_oval(x-r, y-r, x+r, y+r, fill="blue")
root = tk.Tk()
root.title("Canvas-完全独学Python")
# Canvasウィジェットの作成
canvas = tk.Canvas(root, width=400, height=300, bg="white")
canvas.pack()
# マウスクリックイベントのバインド
canvas.bind("<Button-1>", draw_circle)
# メインループの開始
root.mainloop()


ここでのポイントは
①bind(”イベント”, 関数名)でイベントと関数を紐づけられること
②紐づいた関数側では引数eventでクリックした座標が受け取れていること
の2つだよ!
他はこの記事に書いてあることで理解できるはず!
挑戦してみよう!

ちなみにbindの中の
<Button-1>は左クリックを表すよ!
下記に簡単に表を書いておくので試してみてね!
| イベント | 概要 |
| Button | マウスをクリックする |
| ButtonRelease | マウスをクリックして離す |
| Key | キーボードが押す |
| KeyRelease | キーボードが押して離す |
| Enter | ウィンドウにカーソルが入る |
| Leave | ウィンドウからカーソルが出る |
| Motion | ウィンドウ内でカーソルが動く |

イベント-○でさらに細かい指定も可能なので
必要に応じて調べて見てね!
まとめ
本記事では、Canvas(キャンバス)を使って、Tkinterで画面に図形などを表示する方法を紹介しました!
ポイントは以下の7つです!
① Tkinterで画面に図形などを表示するには「Canvas(キャンバス)」を使う
② Canvasのサイズを変えるには「width」「height」オプションを使う
③ Canvasの枠の太さを変えるには「highlightthickness」オプションを使う
④ 直線を描写するには「create_line」オプションを使う
⑤ 長方形を描写するには「create_rectangle」オプションを使う
⑥ 楕円を描写するには「create_oval」オプションを使う
⑦ テキストを描写するには「create_text」オプションを使う

まとめの内容を見て、もう頭に浮かべば完璧!




コメント