こんにちは!ゆーや(@yuyamanm118712)です。
こちらのページでは完全独学でWebプログラマとなった私が
デスクトップアプリには必須!!Tkinterでウィンドウに画像を表示する方法をご紹介します!

Tkinterの基本的な使い方は以下の記事を見てね!
Tkinterで「画面に画像を表示する」ためにはPhotoImageやpillowというライブラリを使います!
この記事を通して、PhotoImageやpillowを使いこなせるようになりましょう!

pillowが使えれば問題ないけど、
インストールが必要なので、状況に応じて選択してね!

アプリ制作楽しいですよね!
そんなプログラミングに楽しさを覚えたあなた!

勉強し始めて、IT業界に興味があるけど、自信がない。
僕も同じでした。なので、一人でコツコツ、1年間も独学で勉強…
そのあと、一人で転職活動…
心細かったのを覚えています…

しかし、時代は変わり、
プログラミングを学び、転職をサポートしてくれるスクールがあります!
その名も…
初心者から経験者まで対応できる300以上の講座ラインナップで、スキルアップを目指す方に最適!プロ講師による丁寧な「個人レッスン」で、あなたに合わせた指導を受けられます。
- オンライン or 対面で選べる受講スタイル:あなたのライフスタイルに合わせて柔軟に受講可能!
- 実践重視のカリキュラム:現場経験豊富な講師陣が指導。学んだスキルをそのまま活かせる即戦力を養成。
- 年間1500社の企業研修実績で、ビジネスシーンに即した指導内容が魅力!
就職・転職サポートも充実し、受講中はもちろん卒業後も安心。まずは無料体験で、その質の高さを体感してください!

「完全独学Python」で学習しているあなたなら大丈夫!
僕みたいにリモートワークで自由な生活を手に入れよう!
まずは無料体験・カウンセリングを受けてみよう!
もちろん、Pythonコースもあるよ!
画像表示に使うライブラリ

PhotoImageとpillowどちらも画像を表示するライブラリだけど
どんな違いがあるのかな!
PhotoImage
メリット
- 簡単に使える!
- 軽量!

インストールなしで使えるpython標準ライブラリだよ!
デメリット
- 対応フォーマットの制限…
- 機能の制限…

PNG,GIFなどしか対応していないよ!
単純に画像を表示する機能しかないので注意
pillow
メリット
- 多様な画像フォーマットに対応!
- 豊富な機能!
デメリット
- 追加のインストールが必要
- やや複雑

コッチを習得すれば画像関係は問題なし!
画像表示の基本

ここから「sample.png/ sample.jpg」という画像を用意して、
pythonファイルと同じ階層に配置しておいてね!
PhotoImage
import tkinter as tk
from tkinter import PhotoImage
# メインウィンドウの作成
root = tk.Tk()
root.title("tkinter 画像表示 - 完全独学Python") # ウィンドウタイトル
root.geometry("1200x300") # ウィンドウサイズ
# 画像の読み込み
img = PhotoImage(file="example.png") # 画像ファイルのパスを指定
# ラベルに画像を設定して配置
label = tk.Label(root, image=img)
label.pack()
# ウィンドウを表示
root.mainloop()

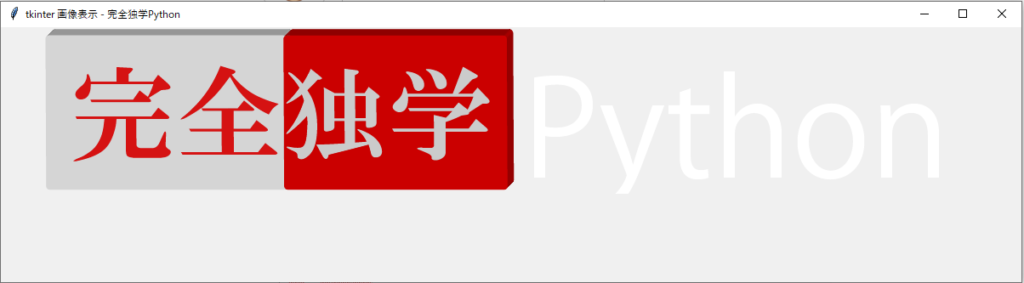
画像が表示されたね!
画像が途中で切れちゃう人はウィンドウのサイズを大きくしてみよう!
pillow
import tkinter as tk
from PIL import Image, ImageTk
# メインウィンドウの作成
root = tk.Tk()
root.title("tkinter 画像表示 - 完全独学Python") # ウィンドウタイトル
root.geometry("1200x300") # ウィンドウサイズ
# 画像の読み込み
img = Image.open("example.jpg") # 画像ファイルのパスを指定
tk_img = ImageTk.PhotoImage(img) # Tkinterで使えるように変換
# ラベルに画像を設定して配置
label = tk.Label(root, image=tk_img)
label.pack()
# ウィンドウを表示
root.mainloop()

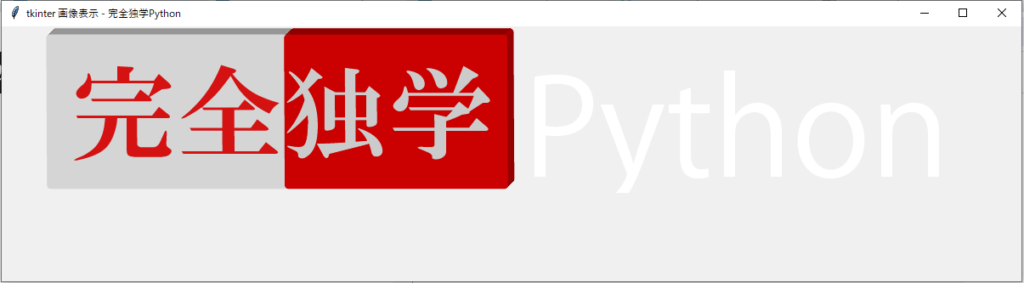
こちらも問題なく表示されたね!
JPGもちゃんと表示されている!
画像のサイズ変更
PhotoImage

PhotoImageだけでは縮小ができません…
pillow
import tkinter as tk
from PIL import Image, ImageTk
# メインウィンドウの作成
root = tk.Tk()
root.title("tkinter 画像表示 - 完全独学Python") # ウィンドウタイトル
root.geometry("500x300") # ウィンドウサイズ
# 画像の読み込みとリサイズ
img = Image.open("example.jpg") # 画像ファイルのパスを指定
img = img.resize((200, 200)) # 画像のサイズを指定
tk_img = ImageTk.PhotoImage(img) # Tkinterで使えるように変換
# ラベルに画像を設定して配置
label = tk.Label(root, image=tk_img)
label.pack()
# ウィンドウを表示
root.mainloop()


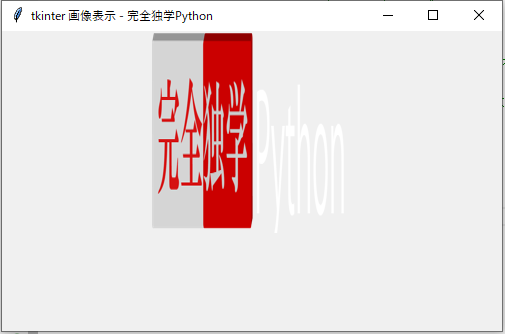
横も縦も縮小されたね!
ただし、画像の比をきちんと把握しておかないときれいに縮小できないね!
画像をCanvasに表示
pillow
import tkinter as tk
from PIL import Image, ImageTk
# メインウィンドウの作成
root = tk.Tk()
root.title("tkinter 画像表示 - 完全独学Python") # ウィンドウタイトル
root.geometry("1200x300") # ウィンドウサイズ
# キャンバスの作成
canvas = tk.Canvas(root, width=500, height=300)
canvas.pack()
# 画像の読み込み
img = Image.open("example.jpg") # 画像ファイルのパスを指定
tk_img = ImageTk.PhotoImage(img) # Tkinterで使えるように変換
# 画像をキャンバスに表示
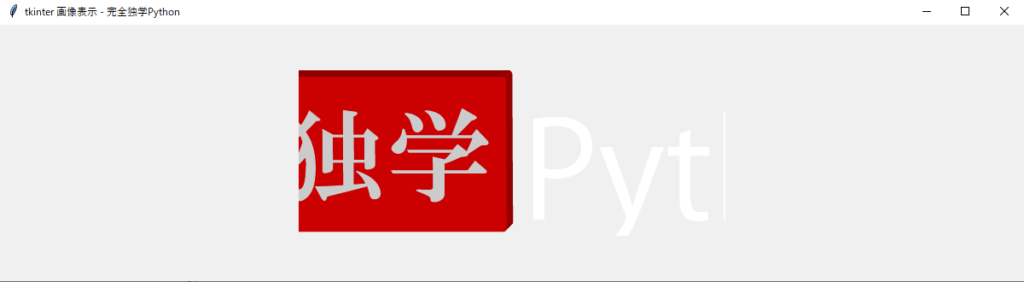
canvas.create_image(250, 150, image=tk_img) # 座標(250, 150)に画像を表示
# ウィンドウを表示
root.mainloop()


Tkinterでは、canvasにcreate_imageで画像を配置するのが基本!
ここまできっちり抑えておこう!




コメント