こんにちは!ゆーや(@yuyamanm118712)です。
こちらのページでは完全独学でWebプログラマとなった私が
デスクトップアプリには必須!!Tkinterでウィジェットを配置する方法とそのメリット・デメリットについてご紹介します!

Tkinterの基本的な使い方は以下の記事を見てね!
Tkinterでウィジェット(ボタン、ラベル、エントリーなど)をウィンドウに配置するには、いくつかの配置方法(レイアウトマネージャ)を利用することができます!
代表的な配置方法として、pack、grid、およびplaceがあります!
本記事では、それぞれの配置方法の説明とサンプルコード、そしてそれぞれのメリット・デメリットについて紹介します!

理想のGUIアプリを作るためにここはきちんと押さえておこう!
この記事を読むと
- Tkinterでのウィジェットの配置の種類がわかる!
- Tkinterでのそれぞれのウィジェットの使い分けができる!
- Tkinterでの「pack」について基本が理解できる!
- Tkinterでの「grid」について基本が理解できる!
- Tkinterでの「place」について基本が理解できる!
ウィジェットの配置の種類
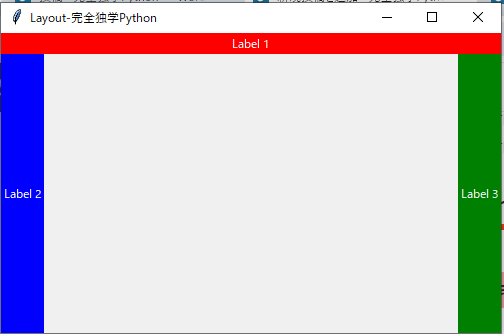
pack レイアウトマネージャー
import tkinter as tk
root = tk.Tk()
root.title("Pack Layout Example")
root.geometry("500x300")
# ウィジェットを作成
label1 = tk.Label(root, text="Label 1", bg="red", fg="white")
label2 = tk.Label(root, text="Label 2", bg="blue", fg="white")
label3 = tk.Label(root, text="Label 3", bg="green", fg="white")
# ウィジェットを配置
label1.pack(side="top", fill="x")
label2.pack(side="left", fill="y")
label3.pack(side="right", fill="y")
root.mainloop()

packはウィジェットをウィンドウ内に順番に配置する簡単な方法!ウィジェットを上、下、左、右のいずれかの方向に詰めることができるよ!また、ウィジェットを中央に配置したり、ウィジェットのサイズを調整したりすることも可能です。

packについてより詳しく解説した記事もあるので是非ご覧ください!
オプションなども詳しく解説しています!
※記事執筆中…しばらくお待ちください
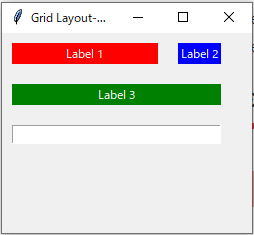
grid レイアウトマネージャー
import tkinter as tk
root = tk.Tk()
root.title("Grid Layout-完全独学Python")
root.geometry("250x200")
# ウィジェットを作成
label1 = tk.Label(root, text="Label 1", bg="red", fg="white", width=20)
label2 = tk.Label(root, text="Label 2", bg="blue", fg="white")
label3 = tk.Label(root, text="Label 3", bg="green", fg="white")
entry1 = tk.Entry(root)
# ウィジェットを配置
label1.grid(row=0, column=0, padx=10, pady=10)
label2.grid(row=0, column=1, padx=10, pady=10)
label3.grid(row=1, column=0, columnspan=2, sticky="ew", padx=10, pady=10)
entry1.grid(row=2, column=0, columnspan=2, padx=10, pady=10, sticky="ew")
root.mainloop()

gridはウィジェットを行と列の形式で配置する方法!
この方法は、フォームやテーブル状のレイアウトを作成するのに非常に便利だよ!
各ウィジェットを特定の行(row)と列(column)に配置していく!

gridについてより詳しく解説した記事もあるので是非ご覧ください!
オプションなども詳しく解説しています!
※記事執筆中…しばらくお待ちください
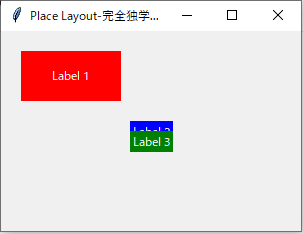
place レイアウトマネージャ
import tkinter as tk
root = tk.Tk()
root.title("Place Layout-完全独学Python")
root.geometry("300x200")
# ウィジェットを作成
label1 = tk.Label(root, text="Label 1", bg="red", fg="white")
label2 = tk.Label(root, text="Label 2", bg="blue", fg="white")
label3 = tk.Label(root, text="Label 3", bg="green", fg="white")
# ウィジェットを配置
label1.place(x=20, y=20, width=100, height=50)
label2.place(relx=0.5, rely=0.5, anchor="center")
label3.place(relx=0.5, y=100, anchor="n")
root.mainloop()

placeはウィジェットを絶対位置または相対位置に配置する方法!
ピクセル単位での細かい位置指定が可能で、より精密なレイアウトが必要な場合に使用されることが多いよ!
各配置方法の比較
packのメリット・デメリット
・シンプルで使いやすい!
・ウィジェットを順番に配置する場合に適している!
・複雑なレイアウトには不向き。。
・精密な位置指定が難しい。。
gridのメリット・デメリット
・表形式のレイアウトに適しており、ウィジェットの整列が容易!
・フォームの作成に便利!
・packに比べて少し複雑。。
・行と列を考慮する(考え方に慣れている)必要がある。。
placeのメリット・デメリット
・精密な位置指定が可能!
・自由度が高い!
・絶対位置指定のため、ウィンドウサイズの変更に対応しにくい。。
・複雑なレイアウトを手動で調整する必要がある。。

このようにそれぞれの配置方法に得意分野や配置の難易度、また自由度の違いなどがある!
自分のつくりたいGUIアプリに合わせて実装を検討しよう!
まとめ
本記事では、ウィジェットの配置の種類(pack, grid, place)の基本的な使い方とそのメリット・デメリットについて紹介しました!
ポイントは以下の4つです!
① ウィジェットの代表的な配置方法には「pack」、「grid」、「place」の3つがある!
② ウィジェットの配置方法の難易度は
pack < grid < place
③ ウィジェットの配置方法の自由度は
pack < grid < place
④ ウィジェットの配置方法はそれぞれメリット・デメリットがあるのでそれぞれに合った実装をするべき!

まとめの内容を見て、もう頭に浮かべば完璧!




コメント