こんにちは!ゆーや(@yuyamanm118712)です。
こちらのページでは完全独学でWebプログラマとなった私が
デスクトップアプリには必須!!TkinterでPanedwindowウィジェットについてご紹介します!

Panedwindowウィジェットは、ウィンドウを拡大・縮小可能な枠で分離できるウィジェットです!
最後までじっくりと読んで、一緒に学習にしていきましょう。
なお、ご指摘・ご質問はTwitter(@yuyamanm118712)のDMまでよろしくお願いします。
この記事を読むと
- TkinterでPanedwindowの基本的な使い方について理解できる!
- TkinterでPanedwindowのオプションについて理解できる!
Panedwindowとは
PanedWindowは、複数の子ウィジェットを持つことができ、ユーザーがそのサイズを変更できる便利なコンテナウィジェットです!

Frameも同じようなウィジェットだけど、
PanedWindowはサイズが変更できるのがポイントだね!
Frameについては以下の記事を見てね!
Panedwindowの基本
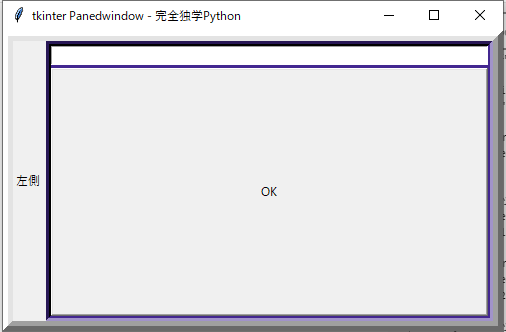
Panedwindowの作成とサンプルコード
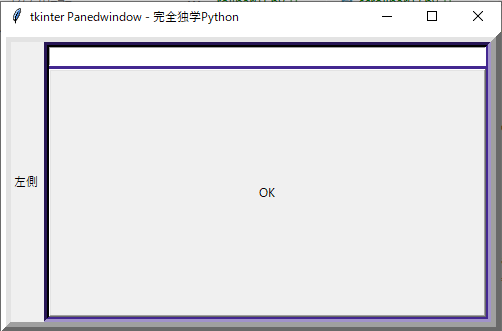
import tkinter as tk
# メインウィンドウを作成
root = tk.Tk()
root.title("tkinter Panedwindow - 完全独学Python")
root.geometry("500x300")
# 水平のPanedWindowを作成
pane1 = tk.PanedWindow(root, orient=tk.HORIZONTAL, width="500", height="300")
pane1.pack()
# Entryウィジェットを作成し、pane1に追加
label = tk.Label(pane1, text="左側")
pane1.add(label)
# 垂直のPanedWindowを作成し、pane1に追加
pane2 = tk.PanedWindow(pane1, orient=tk.VERTICAL)
pane1.add(pane2)
# Scaleウィジェットを作成し、pane2に追加
top = tk.Entry(pane2)
pane2.add(top)
# Buttonウィジェットを作成し、pane2に追加
bottom = tk.Button(pane2, text="OK")
pane2.add(bottom)
# メインループを開始
root.mainloop()


例ではPanedwindowを2つ重ねているよ!
枠の端を掴んでサイズをいじってみよう!
ここから詳しく説明していくよ!
Panedwindowのオプション
枠のサイズ(width,height)
# 水平のPanedWindowを作成
pane1 = tk.PanedWindow(root, orient=tk.HORIZONTAL, width="500", height="300")
widthで横幅、height で高さを設定できるよ!
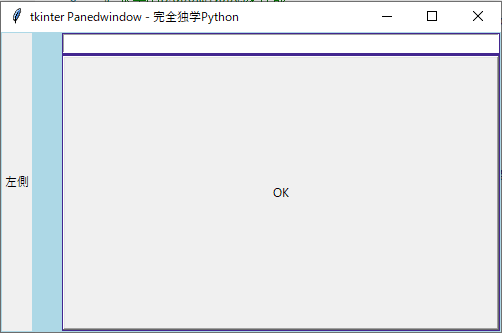
枠の背景色(bg)
import tkinter as tk
# メインウィンドウを作成
root = tk.Tk()
root.title("tkinter Panedwindow - 完全独学Python")
root.geometry("500x300")
# 水平のPanedWindowを作成
pane1 = tk.PanedWindow(root, orient=tk.HORIZONTAL, bg="lightblue", sashwidth="30",width="500", height="300")
pane1.pack()
# Entryウィジェットを作成し、pane1に追加
label = tk.Label(pane1, text="左側")
pane1.add(label)
# 垂直のPanedWindowを作成し、pane1に追加
pane2 = tk.PanedWindow(pane1, orient=tk.VERTICAL, bg="#432790")
pane1.add(pane2)
# Entryウィジェットを作成し、pane2に追加
top = tk.Entry(pane2)
pane2.add(top)
# Buttonウィジェットを作成し、pane2に追加
bottom = tk.Button(pane2, text="OK")
pane2.add(bottom)
# メインループを開始
root.mainloop()


各Panedwindowの背景に色がついているね!
lightblueのような名前やカラーコードでの指定が可能!
sashwidthはpanedwindow同士の隙間の幅を設定できるよ!
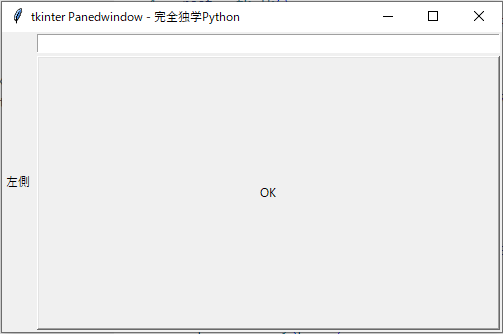
枠線の種類(relief)
import tkinter as tk
# メインウィンドウを作成
root = tk.Tk()
root.title("tkinter Panedwindow - 完全独学Python")
root.geometry("500x300")
# 水平のPanedWindowを作成
pane1 = tk.PanedWindow(root, orient=tk.HORIZONTAL, relief=tk.RAISED,width="500", height="300")
pane1.pack()
# Entryウィジェットを作成し、pane1に追加
label = tk.Label(pane1, text="左側")
pane1.add(label)
# 垂直のPanedWindowを作成し、pane1に追加
pane2 = tk.PanedWindow(pane1, orient=tk.VERTICAL, relief=tk.SUNKEN, bg="#432790")
pane1.add(pane2)
# Entryウィジェットを作成し、pane2に追加
top = tk.Entry(pane2)
pane2.add(top)
# Buttonウィジェットを作成し、pane2に追加
bottom = tk.Button(pane2, text="OK")
pane2.add(bottom)
# メインループを開始
root.mainloop()


reliefを設定すると、枠が浮き出ているね!
種類は「tk.FLAT、tk.SUNKEN、tk.RAISED、tk.GROOVE、tk.RIDGE」などがあるので試してみよう!
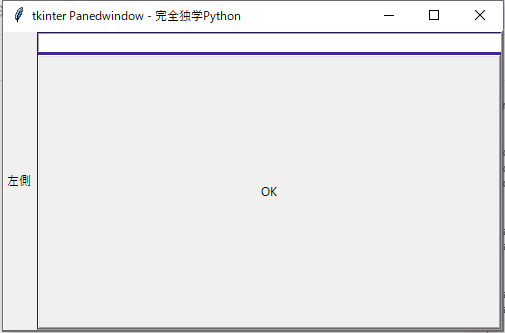
枠線の太さ(bd)
import tkinter as tk
# メインウィンドウを作成
root = tk.Tk()
root.title("tkinter Panedwindow - 完全独学Python")
root.geometry("500x300")
# 水平のPanedWindowを作成
pane1 = tk.PanedWindow(root, orient=tk.HORIZONTAL, relief=tk.RAISED,bd=10,width="500", height="300")
pane1.pack()
# Entryウィジェットを作成し、pane1に追加
label = tk.Label(pane1, text="左側")
pane1.add(label)
# 垂直のPanedWindowを作成し、pane1に追加
pane2 = tk.PanedWindow(pane1, orient=tk.VERTICAL, bd=5, relief=tk.SUNKEN, bg="#432790")
pane1.add(pane2)
# Entryウィジェットを作成し、pane2に追加
top = tk.Entry(pane2)
pane2.add(top)
# Buttonウィジェットを作成し、pane2に追加
bottom = tk.Button(pane2, text="OK")
pane2.add(bottom)
# メインループを開始
root.mainloop()


枠線が太くなっているね!
理想のUIに向けて調整しよう!
PanedWindowの方向(orient)
# 水平のPanedWindowを作成
pane1 = tk.PanedWindow(root, orient=tk.HORIZONTAL,width="500", height="300")
# 垂直のPanedWindowを作成し、pane1に追加
pane2 = tk.PanedWindow(pane1, orient=tk.VERTICAL)
orientは「tk.HORIZONTAL」と「tk.VERTICAL」の2つが選べて、
HORIZONTALにすると水平(横)にサイズ変更可能でかつ横にウィジェットが配置されていく
VERTICALにすると垂直(縦)にサイズ変更可能でかつ縦にウィジェットが配置されていく
これは覚えておこう!
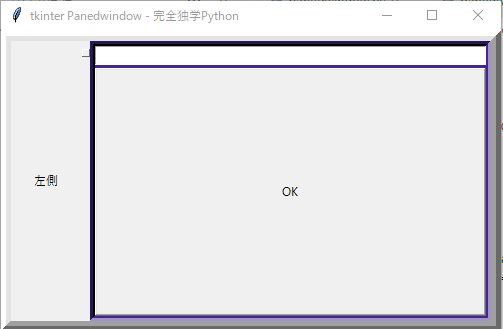
handleの表示/非表示(showhandle)
import tkinter as tk
# メインウィンドウを作成
root = tk.Tk()
root.title("tkinter Panedwindow - 完全独学Python")
root.geometry("500x300")
# 水平のPanedWindowを作成
pane1 = tk.PanedWindow(root, orient=tk.HORIZONTAL, showhandle=True, relief=tk.RAISED,bd=10,width="500", height="300")
pane1.pack()
# Entryウィジェットを作成し、pane1に追加
label = tk.Label(pane1, text="左側")
pane1.add(label)
# 垂直のPanedWindowを作成し、pane1に追加
pane2 = tk.PanedWindow(pane1, orient=tk.VERTICAL, bd=5, relief=tk.SUNKEN, bg="#432790")
pane1.add(pane2)
# Entryウィジェットを作成し、pane2に追加
top = tk.Entry(pane2)
pane2.add(top)
# Buttonウィジェットを作成し、pane2に追加
bottom = tk.Button(pane2, text="OK")
pane2.add(bottom)
# メインループを開始
root.mainloop()


左側のpanedwindowの右上に小さい■が出てきたね!
これがhandleだよ!
Panedwindowのメソッド
枠内にウィジェットを追加(add)
import tkinter as tk
# メインウィンドウを作成
root = tk.Tk()
root.title("tkinter Panedwindow - 完全独学Python")
root.geometry("500x300")
# 水平のPanedWindowを作成
pane1 = tk.PanedWindow(root, orient=tk.HORIZONTAL, showhandle=True, relief=tk.RAISED,bd=10,width="500", height="300")
pane1.pack()
# Entryウィジェットを作成し、pane1に追加
label = tk.Label(pane1, text="左側")
pane1.add(label)
addメソッドはpanedwindowにウィジェットを追加する時に使うよ!
まとめ
本記事では、Panedwindowを使って、Tkinterで画面に拡大縮小可能な枠を表示する方法を紹介しました!
ポイントは以下の6つです!
① Tkinterで画面に拡大縮小可能な枠を表示するには「Panedwindow」を使う
② 「width,height」オプションは、枠のサイズを指定!
③ 「bg」オプションは、枠のサイズを指定!
④ 「bd」オプションは、枠線の太さを指定!
⑤ 「relief」オプションは、枠線の種類を指定!
⑥ 「orient」オプションは、Panedwindowの向きを指定!
⑦ 「showhandle」オプションは、handleの表示/非表示を指定!
⑧ 「add」メソッドは、枠内にウィジェットを追加!

まとめの内容を見て、もう頭に浮かべば完璧!
今日もお疲れ様です!




コメント